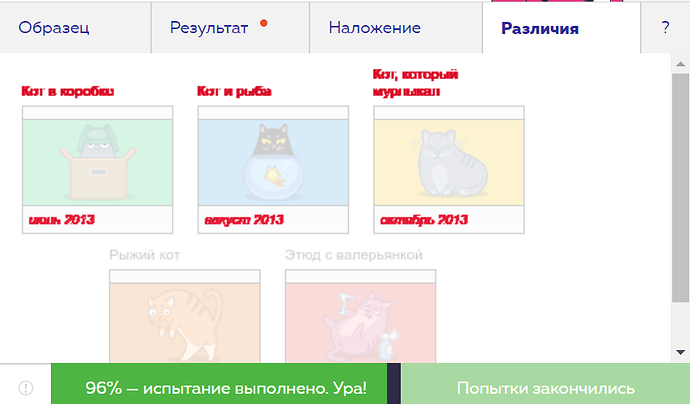
Никак не пойму, что же не так. Застряла на 96% и не понимаю, как выровнять текст. Получается так:
Сдвинуть на пиксель влево не помогает, да и явно неправильно. Понимаю, что код корявый, но как есть)
Подскажите, пожалуйста, где ошибка?
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: “Arial”, sans-serif;
}
.gallery {
padding-top: 10px;
font-size: 0px;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
margin-right: 10px;
display: inline-block;
font-size: 12px;
text-align: left;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
margin-top: 10px;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url(“cat_box.png”);
}
.gallery .image-2 {
background-color: #3498db;
background-image: url(“cat_fish.png”);
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url(“cat_purr.png”);
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url(“cat_walk.png”);
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url(“cat_drunk.png”);
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding: 5px;
}
.item:nth-child(4n) {
margin-left: 90px;
}
.item:first-child {
margin-left: 18px;
}