Доброе времени суток.
Посоветовал ваш форум знакомый.
Я волонтер, и помогаю слепому человеку (82 года) работать с компьютером.
Проблема такая.
Есть программа экранного доступа NVDA. И есть сайт Е-доставка
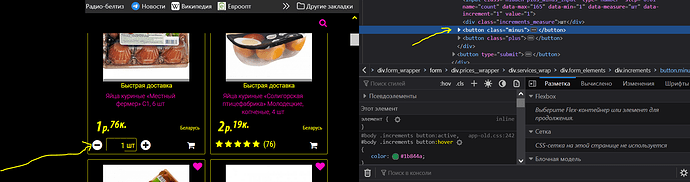
Когда проходишь Табом по некоторым элементам на странице, они некорректно озвучиваются. Например: на первом элементе говорит “кнопка”, на втором “кнопка”, на третьем так же “кнопка”, и так далее. Я хочу заменить эти фразы, на более конкретные. Чтобы человек смог нормально пользоваться сайтом.
Пробовал вручную изменять атрибуты элементов, но при перезагрузке страницы, все изменения сбрасывались.
Вопрос. Как мне сохранить изменения HTML на странице? Чтобы при перезагрузке страницы, все сохранялось
Знаю, что есть расширения для сохранения изменений в CSS. А есть ли что-то похожее для HTML?
Или может кто-то знает, как это проще реализовать?
Уровень моих компетенций: Минимальный. Понимаю немного HTML и CSS.
Заранее спасибо.
 )
)