AAS
05.Сентябрь.2019 13:21:51
1
html,
body {
.gallery {
width: 300px;
.picture {
text-align: center;
background-repeat: no-repeat;
border-radius: 10px;
/* Оформление картинок */#fff ;
#scary .cat-slippers {
.gallery .cat-cage {
.gallery .cat-fat {
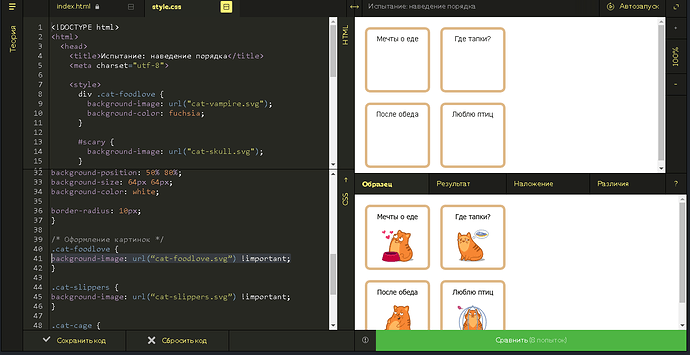
Объясните пожалуйста как сделать без импортант, и цвет текста на четвертой картинке не меняется, даже при добавлении импортант к цвету текста.
sehja
05.Сентябрь.2019 19:55:24
2
.cat-cage сделать без импортантов невозможно, потому что там инлайновые стили - самые специфичные. И убедитесь что color: black !important вы задаёте именно .cat-cage потому что в коде css .cat-cage идет предпоследним правилом, видимо специально что б запутать)
AAS
06.Сентябрь.2019 10:44:25
3
А вот эту часть без импортант можно сделать? Искренне не понимаю как правильно, на форуме больше ничего не нашла
.picture {
width: 100px !important;
Вот часть с HTML которая не редактируется. Не понимаю как сделать более специфичным cat.fat
.gallery .cat-fat {
background-image: url("cat-fish.svg");
width: 90px;
height: 80px;
sehja
06.Сентябрь.2019 12:57:41
4
Короче вот мой код который дал 100%. На чистоту кода не претендую если что)) возможно где то наговнокодила) но тем не менее… В .picture ничего не меняла, меняла только у дочерних стили и селекторы.
/* Общее оформление */
body {
.gallery {
width: 300px;
.picture {
text-align: center;
background-repeat: no-repeat;
border-radius: 10px;
/* Оформление картинок */
.gallery #scary {
.gallery .cat-fat {
.cat-cage {
1 лайк
У меня один импотентом всё обошлось
body {
.gallery {
width: 300px;
.picture {
text-align: center;
background-repeat: no-repeat;
border-radius: 10px;
/* Оформление картинок */
.gallery #scary {
.gallery .cat-cage {
.gallery .cat-fat {
zur1k
16.Сентябрь.2019 11:47:58
6
тоже на чистоту кода не претендую ) но вышло 100%
html,
body {
.gallery {
width: 300px;
.gallery .picture {
text-align: center;
background-repeat: no-repeat;
border-radius: 10px;
/* Оформление картинок */
.cat-slippers {
.cat-cage {
.cat-fat {
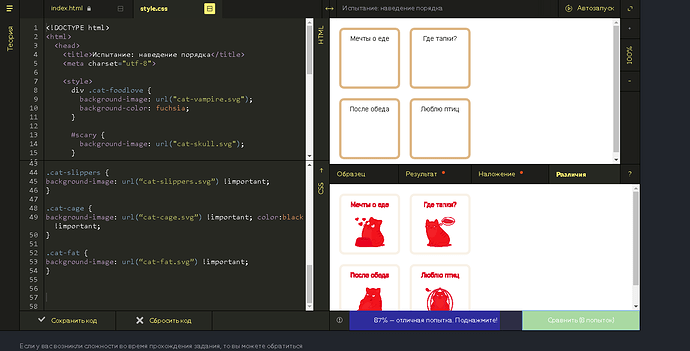
Что-то у меня коты не отображаются. Из-за этого 87% совпадения. Что я делаю не так?
Hierumo
18.Сентябрь.2019 06:35:45
8
код целиком приложите.
также !important нужен только для единственного свойства, везде лепить не надо
Помогите, пожалуйста: не отображаются фото.
html,
body {
.gallery {
width: 300px;
.picture {
text-align: center;
background-repeat: no-repeat;
border-radius: 10px;
/* Оформление картинок */
.gallery #scary {
.gallery .cat-fat {
.cat-cage {
Та же самая проблема, что и у выше высказывающихся в этом треде
Hierumo
18.Сентябрь.2019 13:48:53
11
Внимательнее читаем задание:
Помогите Феликсу исправить галерею. Верните правильные стили обратно, увеличив специфичность и приоритетность испорченных CSS-правил.
Что это значит? Что надо изменить только специфичность селекторов.таблица расчета специфичности селектора, приведенная в 15/18 задании курса.
Единственная проблема, которая не решается специфичностью селектора это прописанный в атрибуте стиль. Каскадирование устроено таким образом, что стили, прописанные для блока в атрибуте style, являются неизменяемыми с помощью стилевых таблиц (ни внутренних через тег style, ни внешних stylesheet). В этом случае (и только в этом) можно применить !important. Об этом было написано тут .
Соответственно дописывать свойства нужно только для одного измененного в атрибуте свойства, это которое style="color: red;"
1 лайк
Спасибо за ответ. Я перечитал таблицу расчёта и в соответствии с ней изменил последнее правило в файле, добавив div. перед классом
div.cat-cage { background-image: url(“cat-cage.svg”); border: 5px solid burlywood; background-size: 64px 64px; color: black !important; }
Теперь всё, за исключением color, выполняется без !important.
Тем не менее, единственная проблема в том, что картинки не отображаются - ячейки содержат только надписи.
Пожалуйста, подскажите, в чём проблема. (в предыдущих сообщениях пользователи писали об использовании идентичного с моим кода, и у них результат был стопроцентным. Я даже копировал приведённый ими код выше, но ничего не получается). Имеет ли место баг?
Hierumo
18.Сентябрь.2019 19:52:13
13
это потому что вы код не самостоятельно писали, а скопировали с форума. а форум (если не применять форматирование) ломает кавычки. соответственно в аргумент функции url() вы передаете не строку, а что-то непонятное интерпретатору CSS, поправьте кавычки на обычные двойные или одинарные
Reagle
14.Ноябрь.2019 10:30:41
16
Предыдущие главы отлетали на зубок просто . Эта же , то ли сложная то ли не понятно изложена . Я не мог связать HTML и CSS ( из за это не понимал с каким элементом надо работать , в частности (Окорочек который нужно было двигать).
1 лайк
Reagle
14.Ноябрь.2019 13:46:13
17
/* Оформление картинок */
#scary {
Сделал так и все працюе)
Ну, так, по-моему, будет по минимуму. Изменения в коде хотел выделить жирным, получилось звёздочками)))
/* Общее оформление */
html,
body {
margin: 0;
padding: 0;
}
body{
width: 550px;
font-size: 14px;
font-family: "Tahoma", "Arial", sans-serif;
color: black;
}
.gallery{
display: flex;
flex-wrap: wrap;
width: 300px;
padding: 10px;
}
**.gallery** .picture {
width: 100px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid burlywood;
text-align: center;
background-repeat: no-repeat;
background-position: 50% 80%;
background-size: 64px 64px;
background-color: white;
border-radius: 10px;
}
/* Оформление картинок */
**div** .cat-foodlove {
background-image: url("cat-foodlove.svg");
}
**#scary** {
background-image: url("cat-slippers.svg");
}
**.gallery**.cat-fat {
background-image: url("cat-fat.svg");
}
**div** .cat-cage{
background-image: url("cat-cage.svg");
**color: black !important;**
}
bekki
26.Январь.2020 23:31:08
19
100%
/* Оформление картинок */
.cat-slippers {
.picture.cat-fat {
REMBURO
01.Февраль.2020 18:42:27
20
html,
body {
.gallery {
width: 300px;
.picture {
text-align: center;
background-repeat: no-repeat;
border-radius: 10px;
/* Оформление картинок */
.gallery #scary {
.gallery .cat-fat {
.gallery .cat-cage {
 /* Общее оформление */
/* Общее оформление */