1.11.2022
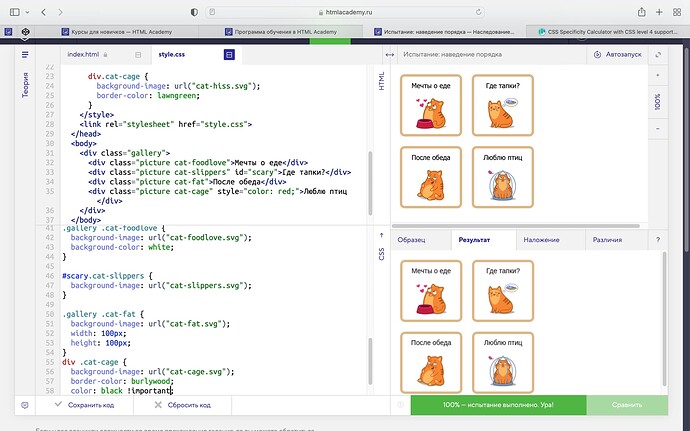
полет нормальный, меняем только “оформление картинок”.
данные берем из ХТМЛ кода.
Подскажите, почему тут 84 процента? Чуть не сходится текст при наложении, как поправить?
/* Общее оформление */
html,
body {
margin: 0;
padding: 0;
}
body .cat-cage{
width: 550px;
font-size: 14px;
font-family: “Tahoma”, “Arial”, sans-serif;
color: black !important;
}
.gallery {
display: flex;
flex-wrap: wrap;
width: 300px;
padding: 10px;
}
.gallery .picture {
width: 100px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid burlywood;
text-align: center;
background-repeat: no-repeat;
background-position: 50% 80%;
background-size: 64px 64px;
background-color: white;
border-radius: 10px;
}
/* Оформление картинок */
div.cat-foodlove {
background-image: url(“cat-foodlove.svg”);
}
#scary.cat-slippers {
background-image: url(“cat-slippers.svg”);
}
div.cat-cage {
background-image: url(“cat-cage.svg”);
}
.gallery .cat-fat {
background-image: url(“cat-fat.svg”);
}
там 2
вы обратились к первому
Всем спасибо, хорошо что есть этот форум и в нём пишут умные люди
100%
Код
/* Общее оформление */
html,
body {
margin: 0;
padding: 0;
}
body, .cat-cage {
width: 550px;
font-size: 14px;
font-family: “Tahoma”, “Arial”, sans-serif;
color: black !important;
}
.gallery {
display: flex;
flex-wrap: wrap;
width: 300px;
padding: 10px;
}
.gallery .picture {
width: 100px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid burlywood;
text-align: center;
background-repeat: no-repeat;
background-position: 50% 80%;
background-size: 64px 64px;
background-color: white;
border-radius: 10px;
}
/* Оформление картинок */
.picture.cat-foodlove {
background-image: url(“cat-foodlove.svg”);
}
#scary.cat-slippers {
background-image: url(“cat-slippers.svg”);
}
.picture.cat-cage {
background-image: url(“cat-cage.svg”);
}
.picture.cat-fat {
background-image: url(“cat-fat.svg”);
}
как никак один импортант будет на color: black
/* Оформление картинок */
div.cat-foodlove {
background-image: url(“cat-foodlove.svg”);
background-color: white
}
.cat-slippers#scary {
background-image: url(“cat-slippers.svg”);
}
div.cat-cage {
background-image: url(“cat-cage.svg”);
border: 5px solid burlywood;
color: black !important;
}
#scary + .cat-fat {
background-image: url(“cat-fat.svg”);
width: 100px;
height: 100px;
}