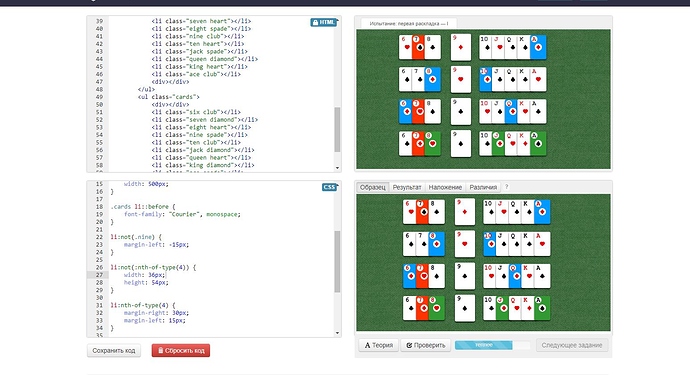
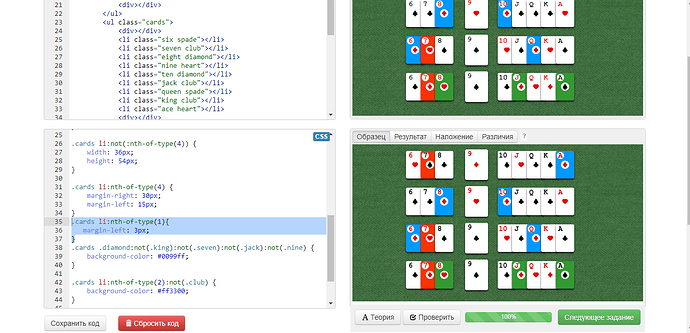
Не могу понять почему все сдвинулось. По картам и цветам все сошлось, но общая картина уехала чуток в сторону.
Спасибо!!!
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
}
.cards li::before {
font-family: “Courier”, monospace;
}
li:not(.nine) {
margin-left: -15px;
}
li:not(:nth-of-type(4)) {
width: 36px;
height: 54px;
}
li:nth-of-type(4) {
margin-right: 30px;
margin-left: 15px;
}
.diamond:not(.nine):not(.king):not(.seven):not(.jack) {
background-color: #0099ff;
}
li:nth-of-type(2):not(.club) {
background-color: #ff3300;
}
ul:last-of-type li:not(.six):not(.seven):not(.nine):not(.ten):not(.queen):not(.king) {
background-color: #339933;
}