Спасибо за напоминание. Сами давно хотим исправить эту проблему.
Хотелось бы увидеть в продвинутых курсах: flexbox, матрицы, трехмерные трансформации.
Что такое матрицы?
Матрицы преобразований transform:matrix(), transform:matrix3d()
Вот пример их применения:
http://is-real.net/experiments/css3/wonder-webkit/
Генератор:
http://ds-overdesign.com/transform/matrix3d.html
Я понял, ну это и есть 2d и 3d трансформации. Я думал, вы о чём-то другом.
Хотелось бы увидеть курс про выпадающие менюшки, которые сделаны с помощью псевдокласса :focus.
Что бы подпункт появлялся при клике
Предложение следующее.
Добавить на главную страницу рядом с кнопкой «Начать обучение» кнопку «Задачи».
Нажимаешь «Задачи» открывается редактор с каким-нибудь заданием, как в курсах.
Зачем это надо?
- Сейчас те кто прошел все курсы постепенно уходят с сайта (за практикой, новым опытом, в пучину фриланса и пр.) Нет причины заходить на сайт. А задачи будут мотивировать для посещения.
- Форум решили спрятать наверное потому что нет идей как его оживить. Задачи добавят на форум обсуждения. А интересные задачи – интересные обсуждения.
- Для реализации этого функционала требуется минимум усилий, ведь уже все создано для курсов. Капля трудозатрат и посетители получают дополнительный стимул заходить на сайт и форум.
- Менять задачу раз в неделю, ее могут все решать. Если чаще, то не будут успевать все желающие. А те задачи, которые будут со временем накапливаться, добавить в платную подписку. Сделать для подписчиков раздел с задачами. Опять же доп. мотивация для оплаты.
- Все что выше описано вроде как не слишком сложно сделать, но полезно и интересно. И если идея получит развитие и внимание посетителей, то можно добавить еще какие-нибудь плюшки, рейтинги и пр.
В общем – да здравствует интерактив!
Предложение.
Добавить выбор Кeybord Handler ace editor’a в Профиль -> Настройки редактора.
Сам сначала мучился через вызов доп. меню (ctrl + <) в каждом испытании. Потом воспользовался этим PoketVim, так как меня интересовала раскладка Vim’a.
Здравствуйте, добавьте тут кнопку назад, которая бы возвращала обратно в интенсив, а то приходится все время открывать новую вкладку. Или пусть демо-курсы автоматически открывается в новой вкладке

а можно сделать так, чтобы желающим были доступны консультации наставника вне интенсивов? по подписке/за отдельную плату/смешная третья опция? курсы - хорошо, интенсивы - хорошо, но иногда очень нужен code review от адекватного человека, а с разбегу найти его в огромном мире не всегда просто. есть варианты подёргать, например, наставника с прошлого интенсива или попросить тут на форуме посмотреть, прокомментировать и покритиковать вёрстку, но это же сделка с совестью ) понятно, что в целом все люди заняты своими делами, и это хорошо.
в общем, мне кажется, какая-то возможность обратиться к одному из наставников на законных основаниях была бы очень полезна.
Пропускается ошибка синтаксиса(20 строка), из-за чего анимация не проигрывается, но задание засчитывается.
up.
Еще бы в курсе “Анимация” объединить 29 и 30 урок, а то очень скучно и просто выглядит.
Спасибо, подумаем, что в этим можно сделать.
По испытанию пазл на флоатах, на мой взгляд излишнее усложнение из-за необходимости держать в уме (или постоянно подсматривать) соответствие классов блоков самим блокам.
Т.е. приходится либо запоминать, что block3 - это фиолетовый квадрат, block8 - зеленый прямоугольник с флоатом влево и т.п. Либо постоянно подсматривать в css (что сбивает с мысли).
С одной стороны, тренированная оперативная память - штука очень полезная. С другой - испытание все-таки не про память, а про понимание работы float’ов. Судя по коментам - многие идут тупо перебором из-за этого.
Упростить для восприятия задание просто - достаточно в блоки прописать текст, типа b3 по центру block3, b8 по центру block8 и т.д. Чтобы сразу понятно было какой блок где и можно было сосредоточиться на понимании структуры флоатов.
Некоторые похожие мысли возникали и по предыдущим испытаниям. Например тем, где, особенно без сетки, нужно угадывать отступы/размеры до пикселя. С одной стороны, это конечно круто - учит доведению до идеала “с лупой”. С другой стороны - такое, имхо, уже лучше учить на верстке с .psd макета (где изначально линейкой в фотошопе можно мерить пиксели).
А так получается, что даже если ты знаешь как правильно сделать (какие свойства и т.п. использовать) - зачастую бОльшая часть времени уходит на подгонку “пиксель в пиксель”. А это скорее тренировка остроты зрения, чем верстки.
Создайте, пожалуйста, отдельные темы на форуме с этими испытаниями, которые на ваш взгляд являются подгоночными. Обсудим локально.
Как правило, если взять размеры формы или макета (которые прописаны в css) и пользуясь подсказкой “все отступы кратны 5 или 10” то подгонять на глаз не составляет труда
Подумал над этой ситуацией/проблемой дополнительно (пока проходил Испытание: выпадающее меню). В начале снова запоролся на том, что не хватало 1-2х пикселей по вертикали.
Но посидев подольше - понял в чем мой косяк (он в целом общий для многих испытаний, так что тему отдельно по испытанию смысла нет создавать).
Я выбирал не самые удачные пути, из-за чего выпадал из логики авторов задания. Зачастую у меня получался результат 95-98 процентов (с пропорциональными 5 или 10px размерами). Иногда за счет рамок (зачастую из-за использования box-sizing:border-box ).
В общем, на счет “пиксель в пиксель” - скорее я заблуждался. Задания решаются вполне без этого, но от похода по граблям никто не застрахован.
Но даже если не брать подгонку пиксель в пиксель - сопоставлять размеры и в 5 пикселей на глаз - не самое простое/приятное занятие. Забавно, но до сегодняшнего дня я пользовался листочками, как уголком-линейкой.
Не смотря на то, что я уже довольно давно пользуюсь хромовским developer tools - я никогда не использовал линейки (даже не знал о их существовании).
Но сегодня - все таки открыл. Попробовал ещё эти инструменты разработчика в фаерфоксе - в нем они даже удобнее (идут на весь экран, более заметны).
Собственно эти линейки/линии - очень упрощают задачу. Не приходится подбирать на глазок “тут должно быть 55px или 60px?”. Не приходится держать в голове точные размеры, типа “я знаю, что весь макет должен быть 500px в ширину. Блок основной у меня 400px, какие должны быть маргины, чтобы вписаться в макет?”.
Позволяют сконцентрироваться больше на понимании принципов верстки (экономя силы/внимание на примитивной арифметике, сопоставлении на глаз).
Уверен что такие инструменты разбираются на интенсиве. Но все равно, базовые вещи типа линеек не сложно самостоятельно освоить. А польза при этом от них - существенная. Новички, однако, зачастую не догадываются о таких возможностях браузера.
Было бы круто, если появился хотя бы вводный курс по инструментам. Или отсылка к таким инструментам по ходу курса/перед испытаниями.
Пример использования линеек на испытании (браузер Firefox, пкм>исследовать элемент, правая стрелка - кнопка, которую нужно тыкнуть, левая - результат). Часть с кодом решения отрезал.
Все горизонтальные размеры проверяются быстрее секунды:

нужны конкурсы верстки
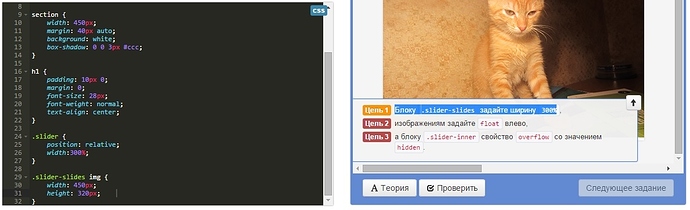
В курсе Мастерская: декоративные эффекты на HTML5 и CSS3 в задании Слайдер на CSS, шаг 1 [20/31]
Прописано “Блоку .slider-slides задайте ширину 300%”
На деле же речь идет о блоке .slider 
В это задании речь именно о slider-slides. Там в последующих заданиях объясняется. Задание slider ширины 300% увеличит и ширину slider-slides просто. Поэтому проверка срабатывает и на 300% slider )
Здравствуйте! Сделайте пожалуйста подписку не только по времени, а и по курсам. Думаю, это будет логично, ведь некоторые уроки только в стадии разработке, а годовая подписка стоит, как моя месячная стипендия.
Прохожу курсы ради забавы и проверки своих знаний как опытного верстальщика. Обратил внимание на «Селекторы. Часть 2»
В CSS3 псевдоэлементы обозначаются с двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов.
А у вас пишутся через одно двоеточие, зачем молодежь приучать к старому синтаксису? пускай знают разницу, и каких стоит придерживаться правил при верстки.