Жаль, но все равно спасибо! Попробую воспользоваться этим сервисом.
- Сделайте, пожалуйста, регистрацию через Facebook. Кнопка есть, но она нерабочая.
- После редизайна (мне лично не нравится этот стиль, но это уже субъективно) у курсов, которые подверглись этому нет автообновления. Вот, например, замечательный курс Фоны часть 1) и тут не работает автообновления мини-бразуера, хотя раньше оно работало и так в остальных курсах. Вы же фронт-энду за деньги обучаете людей и не можете такую ерунду исправить длительное время.
Приветствую!
Логин через Фейсбук проверим, спасибо.
А насчёт автообновления — оно регулируется вами. Кнопка в правом верхнем углу интерфейса:


Забыл, добавить, регистрацию на форуме 
Понял, окей.
Добрый день,
было бы неплохо, добавить поиск по интерактивным курсам.
Предложение по добавлению статистики времени на странице профиля.
На данный момент в профиле отображается 4 раздела статистики: общая, достижения, сертификаты и прогресс пройденных курсов. Из них только в двух, а именно в достижениях и сертификатах, видны какие-либо даты их получения (в достижениях только при наведении). Но что если хочется посмотреть, как выглядит прогресс на линии времени, т.е. когда именно человек начал заниматься, когда получил то или иное достижение, когда у него были перерывы в обучении, а когда наоборот, уходил в учёбу с головой?
В общем, есть предложение дополнить страницу профиля дополнительным блоком, который отображал бы такое положение во времени выполненных заданий и/или получение достижений/сертификатов. Есть пара задумок, почерпнутых из Гитхаба:
- в виде графика, на одной из осей которого отображать даты, а на другой количество пройденных испытаний/курсов или полученных достижений и сертификатов. Возможно это будет не один, а три графика в одном, но покрашенных разными цветами для каждой категории. На графиках точками можно отмечать, что именно произошло в эту дату, и при наведении показывать подробную информацию.
- в виде календаря, подобного календарю с количеством коммитов, где точно так же насыщенностью цвета квадратика отмечать количество пройденных в день заданий, а при получении достижений и сертификатов как-то их обводить или выделять другим цветом.Опять же, при наведении показывать, сколько пройдено в этот день заданий и какие достижения получены.
В целом любой из этих вариантов можно сделать в виде достаточно компактного блока и разместить на главной странице профиля среди уже имеющихся.
Спасибо за вашу идею! Мы учтём)
Сделайте темный интерфейс для интерактивных курсов. Глаза сильно устают.
Тёмную тему интерфейса можно включить в настройках. https://htmlacademy.ru/profile/settings/editor
Спасибо за темную тему.
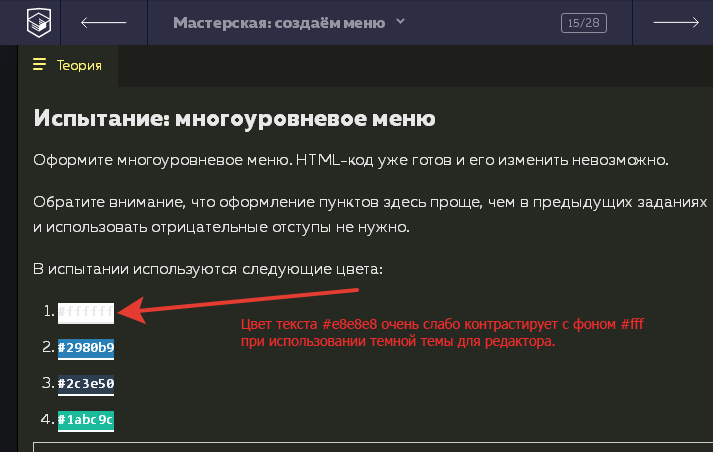
В теории перед испытанием “Многоуровневое меню” при использовании темной темы
неконтрастно выглядит пункт 1 в списке “…используются цвета”. Может ему поменять
фон? См. ниже:
Спасибо, поправим!
Очень не хватает поиска по курсам, к которым у пользователя есть доступ. Например, я помню что-то в каком-то курсе читал о применении какого-то тега в каком-то определенном контексте и не помню где именно. Нужно, чтобы пользователь задавал поисковый запрос, а в результате отображался бы список страниц с теорией и с практическими заданиями, в которых встречается искомая комбинация слов. Или может быть такой поиск есть, просто я не могу найти его на сайте?
На данный момент такого поиска нет. Мы учтём, что есть потребность, спасибо.
Также было бы неплохо, если бы у пользователя была возможность искать все свои сообщения на форуме и в комментариях к заданиям, если конечно, такой функциональности еще нет.
Такой функциональности сейчас нет. Будем иметь ввиду, спасибо.
я очень доволен курсами на сайте html academy, только есть несколько проблем.
очень и очень и очень было круто если бы вы в конце всех курсов, или , не знаю, где-то был файл на котором все конспекты с сайта, это б очень помогло, и ускорило процес поиска какой-то инфы.
ещё я заметил такую штуку, когда я ввожу свойство, оно подсвечивается одним цветом, ввожу значение, и оно тоже подсвечивается одним цветом, но есть исключения, например: значение flex-direction или align-self не подсвечивается. и есть ещё много таких, именно которые через дефис пишутся.
а ещё я заметил есть такая штука, что когда я в задании выполняю задачи, цвет текста этих задач становятся зелеными, но когда я сделаю что-то с кодом, то всё-равно он остаётся зеленым… то есть я думаю можно было сделать так, что после того, как ты выполнил задачу, и она стала зеленой, если ты допустим решил что-то проверить, или сделал ошибку, то чтоб задание светилось красным…
Здравствуйте. На дворе уже почти 2021 год) И я заметила то, что в курсах по JS все еще используется var для объявления переменных за место let. И в выполнении заданий let даже не работает. Не знаю писали уже об этом или нет, не увидела таких комментов, поэтому решила написать))
Предложение перейти уже на let. Сейчас var чаще может встретиться уже только в старом коде, а новый пишется через let и const.
Ну или хотя бы сделайте так, чтоб в выполнении заданий код с let срабатывал вместе с var.
В реальных компаниях за var уже и по рукам надавать могут 
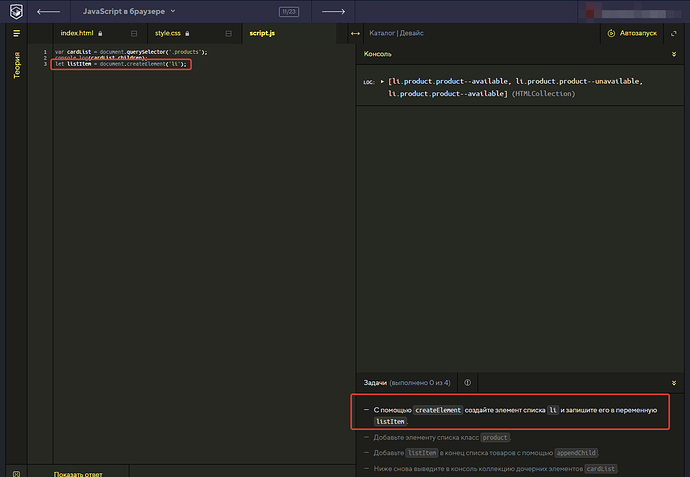
Для примера сделала скрин, написала через let - первая задача не выполнена
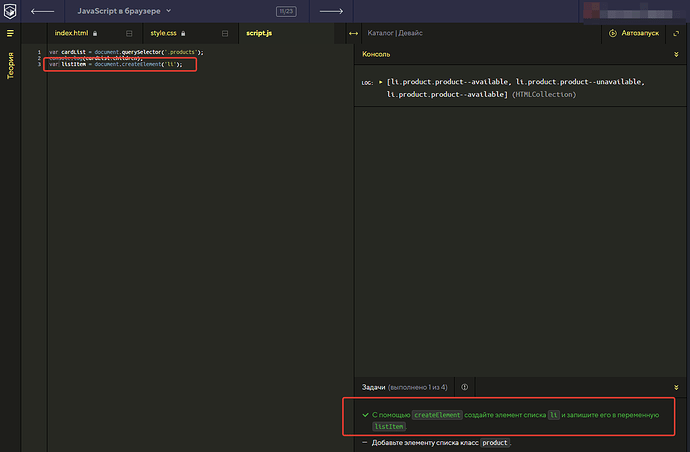
А если заменить let на var, то будет засчитано
Добрый день!
Мы поочерёдно обновляем наши тренажёры и в большей части тренажёров по JavaScript уже присутствует let. В скором времени во всех остальных тренажёрах var также будет заменён на let.
Добрый день!
Как вы смотрите на предложение вариантов любительских задачек для добавления в испытания на тренажерах?