Хотелось бы уточнить один момент, который мне представляется очень важным.
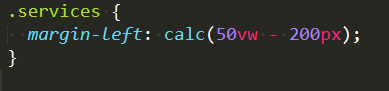
На интенсиве 2 уровня HTML&CSS, в лекции Вадима, посвящённой препроцессорам, подробно разбирается вопрос о том, как препроцессоры работают с математическими операциями. В частности утверждается, что препроцессоры не трогают функцию calc(), а всё что находится внутри неё будет в неизменном виде скомпилировано в css-файл. То есть, если я в препроцессорном файле напишу:

то и в css-файле я должен увидеть тоже самое.
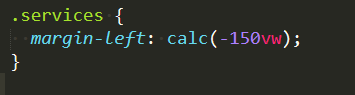
Однако на практике я столкнулся с тем, что препроцессор Less не послушался Вадима и таки залез в функцию calc(). И кое-что там посчитал. Вот что компилируется в итоге в css.

Согласитесь, это не совсем то, что мы хотели бы увидеть.
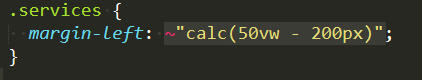
Я стал искать решение в сети и наткнулся на статью, где советуют защищать calc() от препроцессора при помощи следующей конструкции:

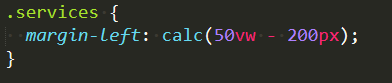
Проверил и да, всё компилируется как надо! Вот результат в css:

Таким образом, тут либо ошибка в лекции, либо я что-то неправильно делаю. Если это ошибка в лекции, прошу внести уточнение на следующем потоке и осветить этот момент. Мне кажется, это очень важно. Если же это я делаю что-то неправильно, прошу помочь разобраться.
с уважением,
Алексей Титов.