Всем привет.
Активно изучаю HTML с помощью HTML ACADEMY, делаю сайт о “кекс” и стараюсь делать свой проект.
Собственно вопрос по проекту:
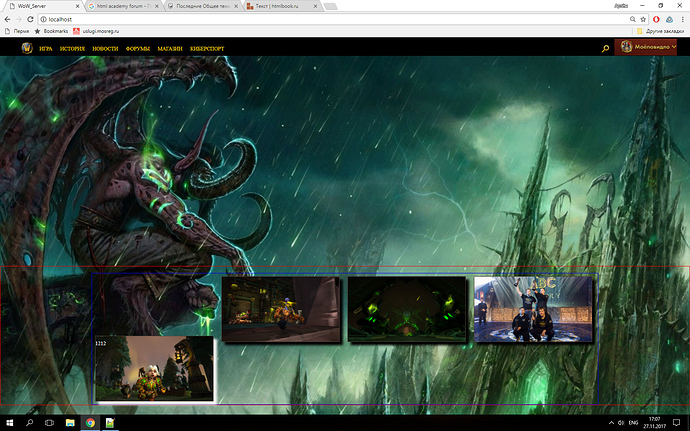
Почему при попытки добавлять текст в блок, он съезжает вниз.
вот мой CSS
.news{
width:auto;
margin-top: 640px;
border: 1px solid red;
}
.full-items{
width: 1540px;
padding:0;
margin:auto;
margin-top: 20px;
box-size:cover;
border: 1px solid blue;
}
.news-item{
width:360px;
height:200px;
background-size: cover;
box-shadow: 10px 10px 10px;
display:inline-table;
margin:10px;
background-color:black;
border: 1px solid rgb(80, 65, 55);
}
Вот HTML
<div class="news">
<ul class="full-items">
<!-- div class="write-news"><b class="wnews last-news" >последние новости</b><p class="wnews all-news" >Все новости</p></div>-->
<li class="news-item news_wow_1"><p>1212</p></li>
<li class="news-item news_wow_2"></li>
<li class="news-item news_wow_3"></li>
<li class="news-item news_wow_4"></li>
</li>
</ul>
</div>