<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Кваст</title>
</head>
<body>
<div class="header">
<div class="header-logo">
<img src="file:///C:/Users/Пользователь/Desktop/logo.png" alt="kvast_logo">
</div>
<ul class="main-menu">
<li><a href="#">История</a></li>
<li><a href="#">Производство</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Где купить</a></li>
</ul>
<div class="slider">
<p>Крафтовый квас<br>
всему голова!</p>
</div>
</div>
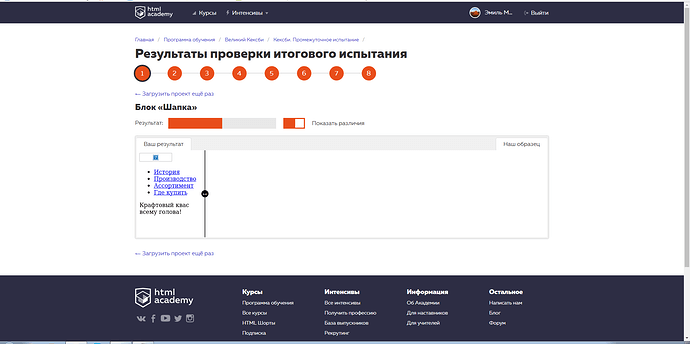
Картинка на сайте не появляется, хотя в браузере все нормально