Как в футере поставить короткий символ нижнего подчеркивания?
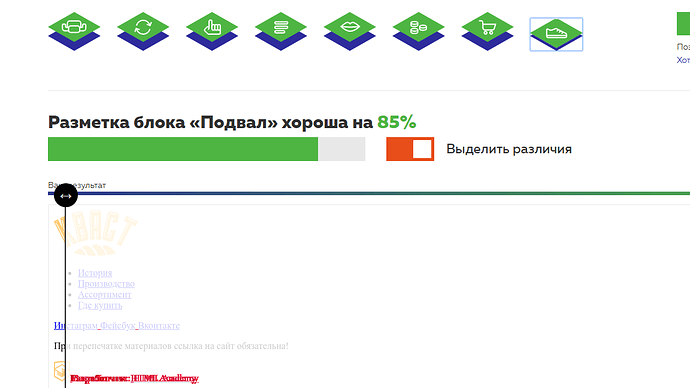
до 100% во всех заждачах не хватает только его, уже голову сломал и гугл не помог.
Логотип Академии должен быть ссылкой, отсюда подчёркивание.
Спасибо)
ссылка есть, но все равно 85% почему то
Код не отобразился. Для сохранения форматирования нужно использовать соответствующую кнопку на панели редактирования:
<div class="footer-design">
<a href="#">
<img src="img/htmlacademy.png" width="27" height="34" alt="htmlacademy">
</a>
<b>Разработчик:</b>
<a href="#">HTML Academy</a>
</div>
Да, посмотрите, пожалуйста!
Сгруппируйте ссылку на Академию и подпись «Разработчик», обернув их в span. Вот так:
<span class="copyright-text">
<b>Разработчик:</b> <a href="https://htmlacademy.ru">HTML Academy</a>
</span>Пришлите, пожалуйста, весь архив с кодом решения целиком нам на почту question@htmlacademy.ru, чтобы я могла протестировать ваш код в системе проверки.
Очень похоже на проблему пользователя gostana
Если запускать через браузер - отступ и подчеркивание есть, а в программе проверки нет.
Писал на почту Вам, что-то без ответа…
Подскажите, пожалуйста, в чем проблема
<div class="footer-copyright">
<p>При перепечатке материалов ссылка на сайт обязательна!</p>
<a href="htpps://htmlacademy.ru">
<img src="img/htmlacademy.png" alt="Логотип HTML-академии" width="27" height="34">
</a>
<span class="copyright-text"><b>Разработчик: </b>
<a href="htpps://htmlacademy.ru">HTML Academy</a></span>
</div>
</div>
</body>
</html>`Укажите, пожалуйста, адрес почты с которого было отправлено письмо.