Код текстом, пожалуйста. Кнопка для форматирования </> в редакторе сообщений.
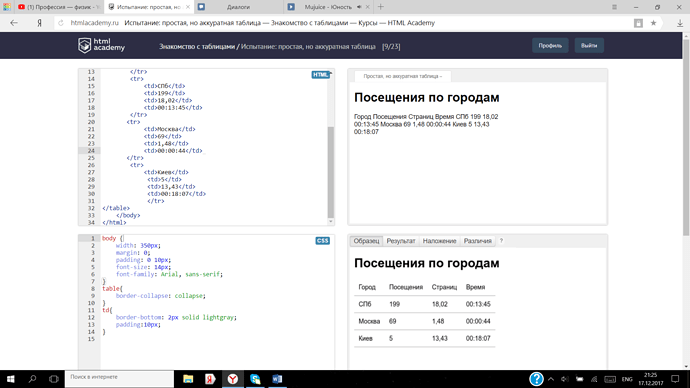
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Простая, но аккуратная таблица</title>
</head>
<body>
<h1>Посещения по городам</h1>
<tr> <td>Город</td>
<td>Посещения</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
</body>
</html>
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table{
border-collapse: collapse;
}
td{
border-bottom: 2px solid lightgray;
padding:10px;
}Где открывающий тег table?
Боже, какая я невнимательная! я блин два дня не могла найти ошибку :D. спасибо огромное!
А у меня код вот такое
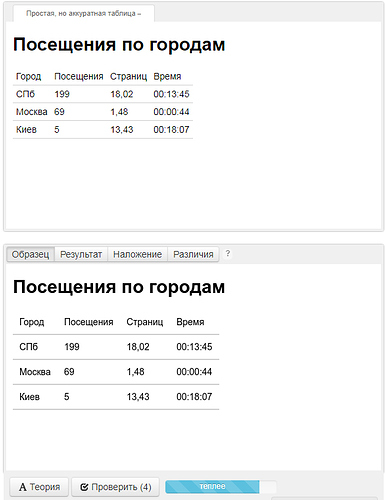
Простая, но аккуратная таблицаПосещения по городам
| Город | Посещения | Страниц | Время |
| СПб | 199 | 18,02 | 00:13:45 |
| Москва | 69 | 1,48 | 00:00:44 |
| Киев | 5 | 13,43 | 00:18:07 |
</body>
а CSS так
body {
width: 350px;
margin: 0;
padding: 0 10px;
font-size: 14px;
font-family: Arial, sans-serif;
}
table {
border-collapse: collapse;
}
td {
border-bottom: solid 1px lightgray;
padding: 5px;
}
и вот так выглядит мой вариант. И все равно где то ошибка. Но где ошибка я не понимаю.
<head>
<meta charset="utf-8">
<title>Простая, но аккуратная таблица</title>
</head>
<body>
<h1>Посещения по городам</h1>
<table>
<tr>
<td>Город</td>
<td>Посещения</td>
<td>Страниц</td>
<td>Время</td>
</tr>
<tr>
<td>СПб</td>
<td>199</td>
<td>18,02</td>
<td>00:13:45</td>
</tr>
<tr>
<td>Москва</td>
<td>69</td>
<td>1,48</td>
<td>00:00:44</td>
</tr>
<tr>
<td>Киев</td>
<td>5</td>
<td>13,43</td>
<td>00:18:07</td>
</tr>
</table>
вот так выглядит мой код. Я сам убрал теги doctype html body а то с ними не код отображается а прям таблица.
Размеры padding не сходятся.
По условиям надо 5px поставить. Я так и поставил. Но не принимается.
Я даже попробовал поставить паддинг на 9px чтобы был схожим с образцом но и это не принилось.
“Кратны” пяти означает, что выбранная величина отступа делится на 5 без остатка. А это не только 5px. Это и 10px, и 15px, и 20px и т. д.
И как решилось все? таже проблема, ток при проверке на сервере пишет совсем другой результат
Спасибо большое. Задачу решил.