li:only-child {
width: 60px;
height: 90px;
}
ul:only-child {
padding: 10px;
border: 2px dashed #55bb99;
}
}
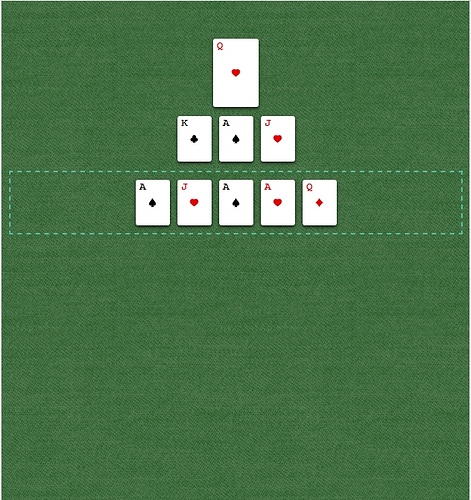
Подскажите пожалуйста почему псевдокласс “only-child” который назначается списку “ul” в этом коде, выбирает последний список, который по сути является не единственным?
Определение: CSS псевдокласс :only-child находит любой элемент, являющийся единственным потомком родителя. Это тоже, что и :first-child:last-child или :nth-child(1):nth-last-child(1) , но с меньшей специфичностью.
Исходя из этого:
- первый div.group содержит в себе только 2 списка
- второй div.group содержит в себе только 1 список
- раз он 1, то он “…являющийся единственным потомком родителя…”
li:only-child {
width: 60px;
height: 90px;
}
.group ul:only-child{
padding: 10px;
border: dashed 2px #55bb99;
}