В соответствии с теорией пишу:
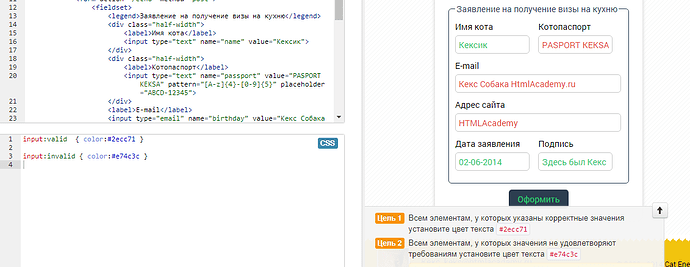
input:valid { color:#2ecc71; }
input:invalid { color:#e74c3c; }
И это проверка считает правильным вариантом. Но при этом перекрашивается и текст кнопки, что, предположу, не уместно, тк задание рассчитано на работу с заполнением формы.
Возможно, уместно было бы в задании указать что кнопка не должна перекрашиваться и засчитывать правильным, к примеру, вариант:
input:valid:not([type=“submit”]) { color:#2ecc71; }
input:invalid { color:#e74c3c; }
при котором используется уже пройденный селектор :not