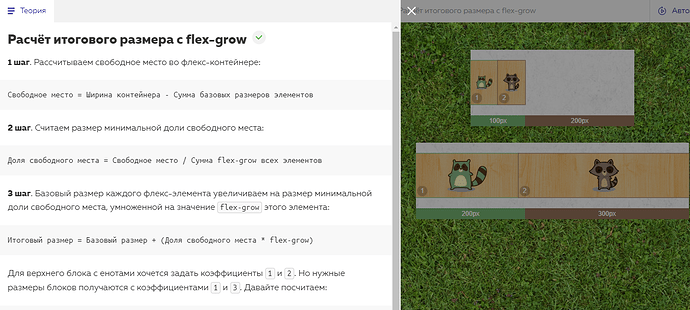
Что-то неладное получается: если подставить в формулу коэффициенты 1 и 2 (для верхней поляны), то получится совсем не то, что на экране. По моей логике, здесь нужны значения 1 и 3, они как раз и проходят по этой формуле. Может я чего то не понимаю?
Увидел свой промах - в коде вместо flex-basis явно указана min-width. Тогда вопрос, если flex-basis = 0, и задан min-width, то коэффициенты flex-grow будут распределять ВСЕ пространство контейнера между флекс-элементами, а не только свободное?