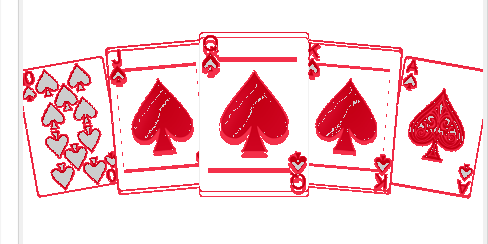
Визуально вроде похоже, но что-то не так…
html,
body {
width: 570px;
height: 250px;
margin: 0;
padding: 0;
}
.deck {
width: 570px;
margin: 0 auto;
padding-top: 50px;
}
.deck > img {
position: relative;
display: inline-block;
width: 110px;
margin-right: -4px;
}
.jack {
transform-origin: 100% 100%;
transform: rotate(-5deg) translateX(20px) scale(0.9) translateY(-10px);
}
.king {
transform-origin: 100% 100%;
transform: rotate(5deg) translateX(-30px) scale(0.9) translateY(0px);
z-index:-5;
}
.ace {
transform-origin: 100% 100%;
transform: rotate(10deg) translateX(-60px) scale(0.8) translateY(15px);
z-index:-7;
}
.ten {
transform-origin: 100% 100%;
transform: rotate(-10deg) translateX(40px) scale(0.8) translateY(-10px);
}