ребят, что-то я совсем растерялась. Подскажите пожалуста как их делить на треугольники, или может логику правильную для этого испытания…
В испытании используются градиенты “черный с прозрачным” и “серый с прозрачным”. Только эти сочетания. Также помните о четких границах между цветами (для этого колорстопы цветов должны быть одинаковыми там, где один цвет переходит в другой).
да это я как-бы понимаю… но как мне предположим правильно в этих блоках разметить трегульники…? надеюсь не слишиком глупо поставила вопрос)
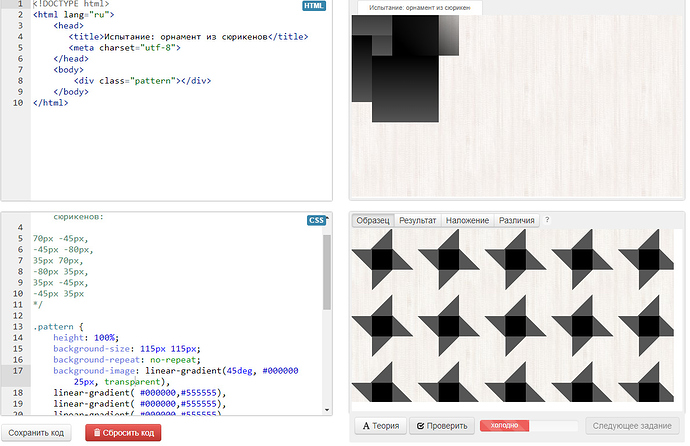
Фон заполняется квадратами 115px * 115px.
В каждом из таких квадратов нужно собрать сюрикен.
Ваша задача покрасить квадрат в два цвета чтобы получился треугольник.
Красить нужно по диагонали.

background-image: linear-gradient(to right top, #555 25px, transparent 25px);
Теперь ставите треугольник в нужное место:
background-position: 70px -45px;
И так 6 раз…
меняете направление градиента и цвет…
Без подсказки не разобрался бы наверное, снова считаю слишком замудренное неоправданно задание 
жестоко
/*
Используемые цвета: #000000 и #555555
Используемые значения background-position для частей сюрикенов:
70px -45px,
-45px -80px,
35px 70px,
-80px 35px,
35px -45px,
-45px 35px
*/
.pattern {
height: 100%;
background-size: 115px 115px;
background-repeat: repeat;
background-image:
linear-gradient(to right top ,#555555 25px, transparent 25px),
linear-gradient(to left top, #555555 25px, transparent 25px),
linear-gradient(to right bottom ,#555555 25px, transparent 25px),
linear-gradient(to left bottom ,#555555 25px, transparent 25px),
linear-gradient(to right top ,#000000 25px, transparent 25px),
linear-gradient(to left bottom ,#000000 25px, transparent 25px);
background-position:
70px -45px,
-45px -80px,
35px 70px,
-80px 35px,
35px -45px,
-45px 35px;
}
body {
background: url("/assets/course70/bamboo.jpg");
min-width: 555px;
min-height: 298px;
}
html,
body {
height: 100%;
margin: 0;
}