Ошибка в описании теории:
Пример записи
select:optional {}
а чем вас это select смущает?
Тем что такой конструкции нет в CSS (я гуглил, честно).
вот что нагуглила я (источник: HTML Standard )
:optional
The :optional pseudo-class must match any element falling into one of the following categories:
- input elements to which the required attribute applies that are not required
- select elements that do not have a required attribute
- textarea elements that do not have a required attribute
так что, вроде как должно работать… либо я гуглила не там ![]()
select:optional - в вашем источнике нет.
Судя по курсу и заданиям ближе input:optional. И в примерах нет ни слова о селекте, а о инпуте.
Но если вы считаете, что так и должно быть в описании, и не введет посетителей в заблуждение, то оставляйте, как есть.
я не имею никакого отношения к администрации - я здесь учусь, так же как и вы.
и я не совсем поняла вот эту вашу фразу: [quote=“Bohdan_Shapoval, post:6, topic:4781”]
select:optional - в вашем источнике нет.
[/quote]
ведь в приведенной мной цитате указывается, что псевдокласс :option может использоваться с элементами input, select, textarea при условии, что у них нет атрибута required
Прикладывайте ссылки с webref.ru. Там всё на русском. Возможно, это причина недопонимания.
так в этом-то вся и проблема: на webref.ru этот псевдокласс указан только с input, но после описания там идут ссылки на спецификации - и вот в этих спецификациях (ссылку откуда я и постила выше) уже сказано, что :optional употребляется с input, select и textarea
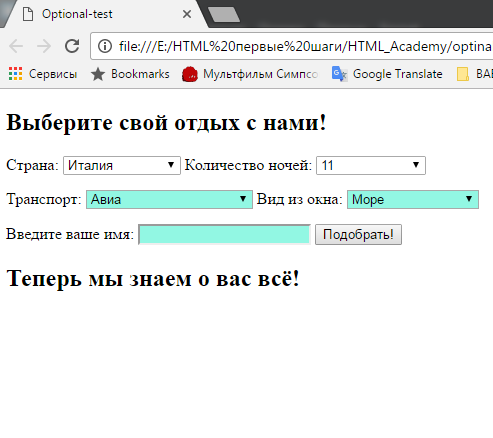
В общем, я решила окончательно заморочиться и проверить на практике.
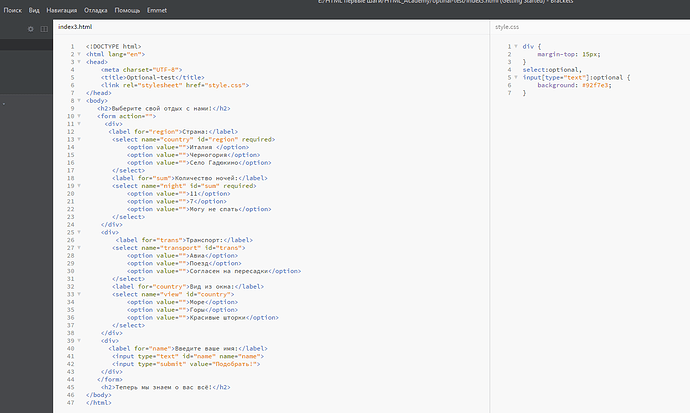
Сделала вот такую недо-форму:
В ней 4 select (два из которых - обязательные) и один input. Для необязательных полей задала фоновый цвет - и затестила в браузере:

(здесь - хром, но в опере и IE11 точно так же все сработало)
(для желающих повторить и перепроверить - код текстом:
<form action="">
<div>
<label for="region">Страна:</label>
<select name="country" id="region" required>
<option value="">Италия </option>
<option value="">Черногория</option>
<option value="">Село Гадюкино</option>
</select>
<label for="sum">Количество ночей:</label>
<select name="night" id="sum" required>
<option value="">11</option>
<option value="">7</option>
<option value="">Могу не спать</option>
</select>
</div>
<div>
<label for="trans">Транспорт:</label>
<select name="transport" id="trans">
<option value="">Авиа</option>
<option value="">Поезд</option>
<option value="">Согласен на пересадки</option>
</select>
<label for="country">Вид из окна:</label>
<select name="view" id="country">
<option value="">Море</option>
<option value="">Горы</option>
<option value="">Красивые шторки</option>
</select>
</div>
<div>
<label for="name">Введите ваше имя:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Подобрать!">
</div>
div {
margin-top: 15px;
}
select:optional,
input[type="text"]:optional {
background: #92f7e3;
}
(обнаружила, что не переименовала id для последнего select (делала копированием и спешила), но для проверки работоспособности select:optional это не существенно)
только сейчас сообразила, что есть гораздо более простой путь - прогнать CSS-код через валидатор. Что и сделала для написанного выше - ошибок нет, все корректно и соответствует