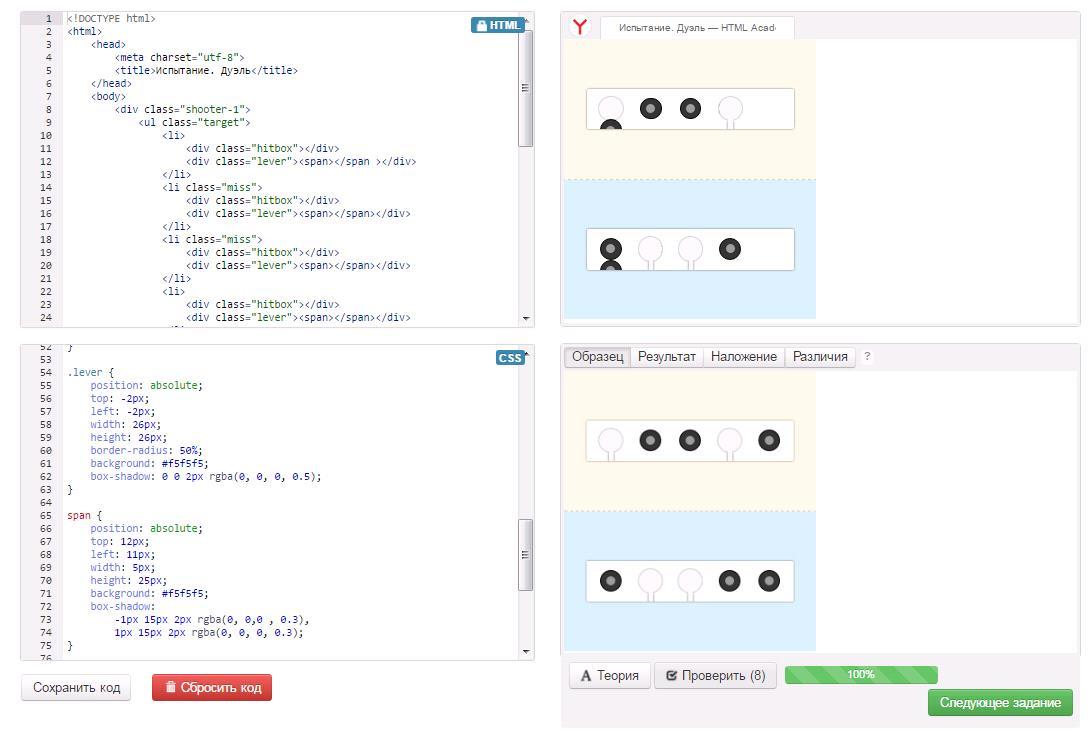
Почему пятая мишень сдвинулась под первую, хотя совпадение 100%
Как выясните причину напишите мне пожалуйста.
Спасибо.
Спасибо за сообщение. Мы об этом баге знаем, пофиксим, когда дойдёт руки. Проверьте, не уменьшен ли масштаб у вас браузере. Обычно от этого проблема возникает.
li:nth-child(5) {
margin-right: 0;
}
почему требуется это прописывать? почему оно само-собой не получается в одну строку?
потому что ширина li плюс margin-right и это все умноженное на пять (т.к. мишеней пять) получается больше, чем ширина контейнера. и невлезающая мишень переносится на следующую строку. а если мы уберем маргин у последней мишени, то общая ширина пяти мишеней и четырех маргинов уже будет меньше, чем ширина контейнера, и все они в одну строку поместятся.
Спасибо!
Неужели люди до этого сами догадываются??
если честно, то меня удивляет как можно было не догадаться…
а вы новичок или программист уже?
новичок, правда уже прошла все интерактивные курсы
Общая идея понятна. Пытаюсь посчитать, но что-то у меня не сходится. Возник вопрос - ширину контейнера принимаем 200px ( width: 200px; у target )? Или надо еще от 200 px отнять поля слева и справа по 15 px ? ( padding: 10px 15px 10px 15px; у target).
т.е. белый прямоугольник на котором расположены мишени имеет ширину 200px или 230px (с учетом полей padding) ?
белый прямоугольник (который target) имеет размер 230рх (width + padding*2), но из них для содержимого (для мишеней) доступно только 200рх (собственно ширина блока target)