Приветствую.
Долго мучился с этим заданием, но найдя решение, обнаружил, что ножки мишеней сдвинуты.
С чем связан сей печальный факт, что так тревожит моего внутреннего перфекциониста?
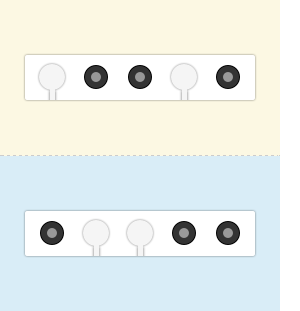
Как должно быть:

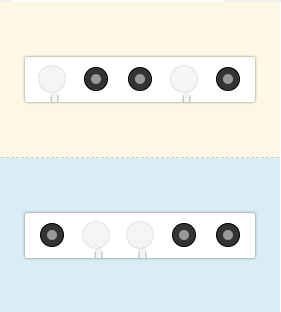
Моё творение aka Ад перфекциониста:

Код:
(Также, прошу оценить, и указать на корявости.)
body {
width: 280px;
margin: 0;
padding: 0;
}
.shooter-1 {
padding: 55px 0 55px 0;
border-bottom: 1px dashed #cccccc;
background: #fcf8e3;
}
.shooter-2 {
padding: 55px 0 55px 0;
background: #d9edf7;
}
.target {
display: flex;
justify-content: space-between;
width: 200px;
height: 25px;
margin: 0 auto;
padding: 10px 15px 10px 15px;
border-radius: 2px;
background: white;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
overflow: hidden;
list-style: none;
}
li {
position: relative;
width: 22px;
height: 22px;
border: 1px solid black;
border-radius: 50%;
background: #333333;
font-size: 0;
}
.lever {
width: 10px;
height: 10px;
margin: 6px auto;
border-radius: 50%;
background: #999999;
}
.shooter-1 li:nth-child(3n+1) span,
.shooter-2 li:nth-child(2) span,
.shooter-2 li:nth-child(3) span {
position: absolute;
top: -2px;
left: -2px;
width: 26px;
height: 26px;
border-radius: 50%;
background: #f5f5f5;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.5);
}
.shooter-1 li:nth-child(3n+1) .hitbox,
.shooter-2 li:nth-child(2) .hitbox,
.shooter-2 li:nth-child(3) .hitbox {
position: absolute;
top: 12px;
left: 11px;
width: 5px;
height: 25px;
background: #f5f5f5;
box-shadow:
-1px 15px 2px rgba(0, 0,0 , 0.3),
1px 15px 2px rgba(0, 0, 0, 0.3);
}
{
display: none;
}
{
display: none;
}
selector {
display: none;
}
selector {
display: none;
}