Попробую объяснить я. Смотрите, что такое соседние селекторы? Это, грубо говоря, те, что стоят рядом. Соседи, так сказать. Далее, вспомните, что в CSS свойства правил можно применять как к тегам (без классов), например:
li {
font-size: 25px;
}
так и к классам, которые, само собой, без тегов не существуют и к ним относятся:
.first {
font-size: 25px;
}.
Для чего вообще нужны классы? А вот для чего: у вас необходимо задать свойства отдельным тегам li. Но ведь их 5! Для того, чтобы выделить прицельно какие-то, им назначен класс (таким образом, класс здесь выделяет из ВСЕХ тегов li ОТДЕЛЬНЫЕ, т.е. суживает круг li, к которым будут применены свойства.
Так, теперь по-другому объясню, что такое селектор. Селектор - это ВСЁ ТО, к чему необходимо применить какие-то свойства через CSS. Это могут быть теги, классы, их комбинация.
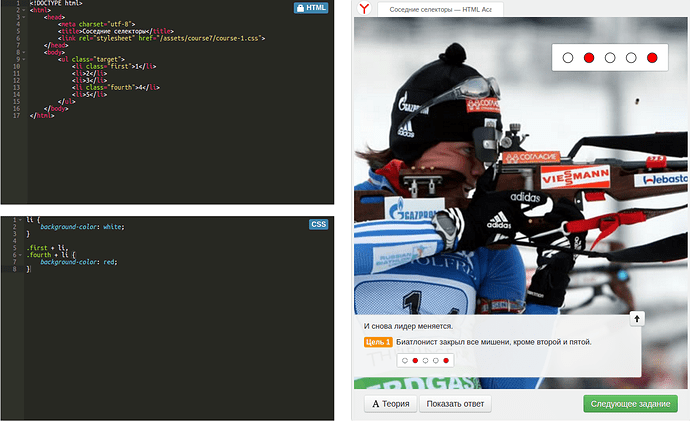
Теперь перейдём к заданию. Если мы напишем:
.first {
background-color: red;
}
и .fourth {
background-color: red;
}
мы закрасим в красный цвет, соответственно, первый и четвёртый кружки. Но! По условиям нам нужно закрасить 2 и 5-ю мишень! Конечно, если бы нам нужно было сделать ЗА пределами данной школы, мы бы не мучились, а присвоили классы 2-й и 5-й мишени и написали бы им необходимый цвет. Это было бы более удобно. Но в данном задании даётся понятие СОСЕДНИХ селекторов (т.е. соседних элементов, к которым нужно применить свойства). Мы в данном задании не можем изменить HTML, поэтому нужно выкручиваться по-другому. Для этого мы можем воспользоваться соседними селекторами. Кто является соседом (сверху!) нужным нам li? Правильно, li с классами .first и .fourth. И вот мы и прописываем в CSS: .first + li, .fourth + li. Браузер, когда увидит эти свойства, “пошерстит” и увидит, что свойство нужно применить НЕ к LI с классом .first, а спуститься вниз и, обнаружив непосредственно идущий за ним li, и применить к нему нужное свойство.