Я вот сколько ни читаю на эту тему, понять не могу, неужели у меня одного проблема с границами для маленьких иконок? Именно из-за этого ограничения я не могу создать нормальные иконки, чтобы получить свои 100%. Как вы решаете эту проблему?
Это мой код (прошу обратить внимание, что приходилось использовать показатели не кратные 5)
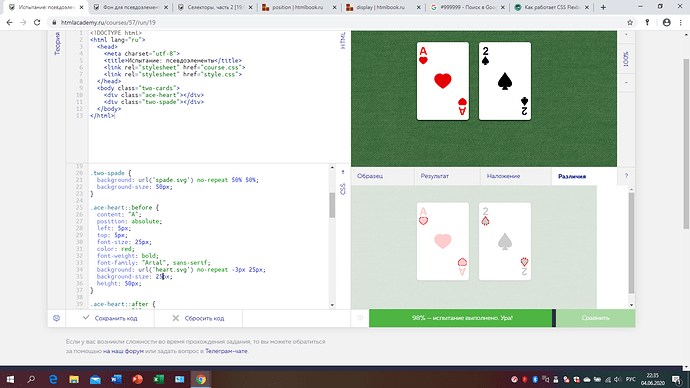
и прилагаемый снимок экрана
html,
body {
margin: 0;
padding: 0;
font-family: “Arial”, sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.ace-heart {
background: url(‘heart.svg’) no-repeat 50% 50%;
background-size: 50px 50px;
}
.two-spade {
background: url(‘spade.svg’) no-repeat 50% 50%;
background-size: 50px;
}
.ace-heart::before {
content: “A”;
position: absolute;
left: 5px;
top: 5px;
font-size: 25px;
color: red;
font-weight: bold;
font-family: “Arial”, sans-serif;
background: url(‘heart.svg’) no-repeat -3px 25px;
background-size: 25px;
height: 50px;
}
.ace-heart::after {
content: “A”;
position: absolute;
right: 5px;
bottom: 5px;
font-size: 25px;
color: red;
font-weight: bold;
font-family: “Arial”, sans-serif;
background: url(‘heart.svg’) no-repeat -3px 25px;
background-size: 25px;
height: 50px;
}
.two-spade::after {
content: “2”;
position: absolute;
right: 5px;
bottom: 5px;
font-size: 25px;
color: black;
font-weight: bold;
font-family: “Arial”, sans-serif;
background: url(‘spade.svg’) no-repeat -3px 25px;
background-size: 25px;
height: 50px;
}
.two-spade::before {
content: “2”;
position: absolute;
left: 5px;
top: 5px;
font-size: 25px;
color: black;
font-weight: bold;
font-family: “Arial”, sans-serif;
background: url(‘spade.svg’) no-repeat -3px 25px;
background-size: 25px;
height: 50px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}