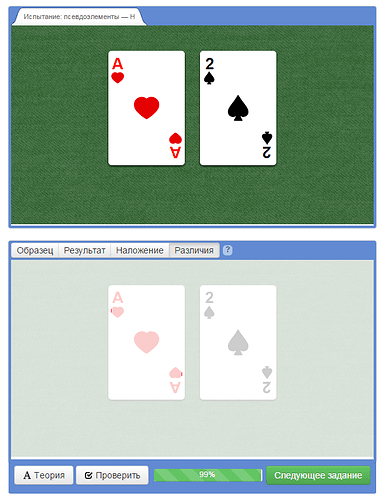
Не могу добить до 100% это задание. В различиях выдает, что контуры черви полные. А в задании они немного срезанные. Лучше наверное будет если оставить картинку в полном размере без срезов? Или у меня в коде ошибка?
Код CSS:
html, body {
body {
.two-cards {
.two-cards div {
/* Ширина иконок, не изменяйте */
/* Поворот нижней иконки */
Ineska
29.Февраль.2016 19:51:13
2
Возможно, вам стоит выбрать одно из двух значений для background-position. У вас задано дважды:49% 20% ;2px 30px ;
Ineska
01.Март.2016 11:51:57
4
Попробуйте позиционировать псевдоэлементы с помощью свойства display вместо float. Внутренний отступ снизу в 145px выглядит не очень хорошо.
SolPi
08.Март.2016 17:00:09
5
Попробуй через position: absolute; сделать оба элемента after и before, и да двойное указание позиции background не хорошо.
1 лайк
Теперь 100% :))
.two-cards .ace-heart::before {
1 лайк
Cyril
04.Ноябрь.2018 17:31:08
7
100% код
html,
body {
.two-cards {
.two-cards div {
}
.ace-heart {
.two-spade {
.two-spade::before {
.two-cards div.two-spade::after {
/* Ширина иконок, не изменяйте */
/* Поворот нижней иконки */
1 лайк
В задании сказано " Все размеры шрифта и фоновых изображений, координаты указаны в пикселях и кратны 5"
Hierumo
11.Сентябрь.2019 20:57:09
9
background-position - не координаты
Пишу код тот что писал я. Тот что было написано разработчиком задания остался без изменений
.ace-heart {
.two-spade {
.ace-heart::before {
.two-spade::before {
.two-spade::after {
Код перед комментарием не менял. 100%
/* Поворот нижней иконки */
.two-cards div::before {
.ace-heart::before,
.two-spade::before,
.ace-heart {
.two-spade {
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
.ace-heart{
background: url("heart.svg") no-repeat center;
background-size: 50px;
}
.two-spade{
background: url("spade.svg") no-repeat center;
background-size: 50px;
}
.ace-heart::before{
content: "A";
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: red;
background: url("heart.svg") no-repeat 50% 100%;
background-size: 25px auto;
}
.two-spade::before{
content: "2";
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: black;
background: url("spade.svg") no-repeat 50% 100%;
background-size: 25px auto;
}
.ace-heart::after{
content: "A";
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: red;
background: url("heart.svg") no-repeat 50% 100%;
background-size: 25px auto;
}
.two-spade::after{
content: "2";
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
color: black;
background: url("spade.svg") no-repeat 50% 100%;
background-size: 25px auto;
}
Bczya
28.Апрель.2022 07:47:04
13
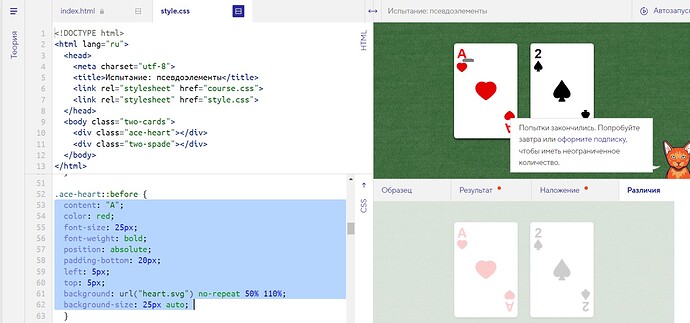
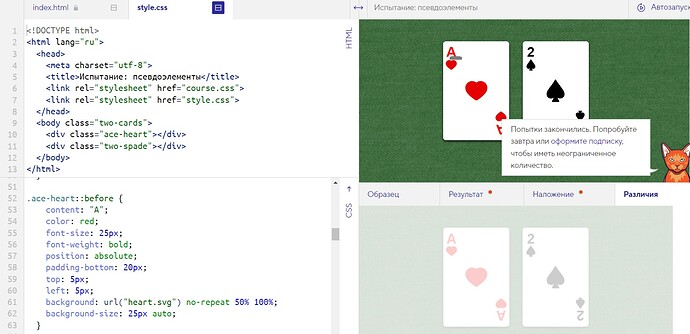
Ребята, в чем ошибка у меня, понять не могу? Пока не скопировала полностью кусок кода ZiloK45 .ace-heart::before {…} , он делал какой-то лишний отступ у сердечка. Код же 1:1, разница в отступах. Все попытки исчерпала, поэтому могу приложить только скрины, серая линия для наглядности, на обоих рисунках одинаковой толщины, чтобы было заметно, что с моим кодом сердце сильнее прилипает к А (РИСУНОК 1), а у скопированного кода - отступ сильнее. (РИСУНОК 2)
Всем спасибо за ответы!
Alwwws
01.Сентябрь.2022 10:21:36
14
html,
body {
.two-cards {
.two-cards div {
.ace-heart::before{#000 ;#000 ;
/* Ширина иконок, не изменяйте */
/* Поворот нижней иконки */
Решил на 100%
html,
body {
.two-cards {
.two-cards div {
/* Ширина иконок, не изменяйте */
/* Поворот нижней иконки */
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
.ace-heart {
background: url("heart.svg") no-repeat 50% 50%;
background-size: 50px auto;
}
.ace-heart::before, .ace-heart::after {
position: absolute;
content: "A";
color: red;
font-size: 25px;
font-weight: bold;
background: url("heart.svg") no-repeat;
background-size: 25px auto;
background-position: 50% 100%;
height: 50px;
}
.ace-heart::before {
left: 5px;
top: 5px;
}
.ace-heart::after {
right: 5px;
bottom: 5px;
transform: rotate(180deg);
}
.two-spade {
background: url("spade.svg") no-repeat 50% 50%;
background-size: 50px auto;
}
.ace-heart {
background: url("heart.svg") no-repeat 50% 50%;
background-size: 50px auto;
}
.two-spade::before, .two-spade::after {
position: absolute;
content: "2";
color: black;
font-size: 25px;
font-weight: bold;
background: url("spade.svg") no-repeat;
background-size: 25px auto;
background-position: 50% 100%;
height: 50px;
}
.two-spade::before {
left: 5px;
top: 5px;
}
.two-spade::after {
right: 5px;
bottom: 5px;
transform: rotate(180deg);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
RedyX
11.Ноябрь.2023 01:10:34
17
Решение без повторяющихся свойств.
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
background-repeat: no-repeat;
background-position: center;
background-size: 50px auto;
}
.ace-heart,
.ace-heart::before,
.ace-heart::after {
content: "A";
color: red;
background-image: url("heart.svg");
}
.two-spade,
.two-spade::before,
.two-spade::after {
content: "2";
color: black;
background-image: url("spade.svg");
}
.two-cards div::before,
.two-cards div::after {
width: 20px;
position: absolute;
padding-bottom: 20px;
font-size: 25px;
font-weight: bold;
background-repeat: no-repeat;
background-position: 50% 100%;
background-size: 25px auto;
}
.two-cards div::before {
top: 5px;
left: 5px;
}
.two-cards div::after {
transform: rotate(180deg);
right: 5px;
bottom: 5px;
}