html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
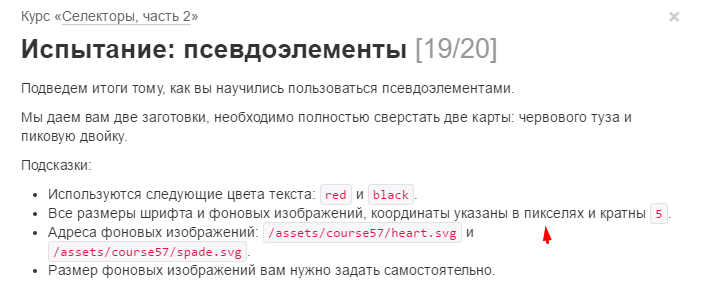
.ace-heart {
background: url("/assets/course57/heart.svg") no-repeat 35px 65px;
background-size: 50px;
}
.two-spade {
background: url("/assets/course57/spade.svg") no-repeat 35px 65px;
background-size: 50px;
}
.ace-heart::before {
content: "A";
font-size: 25px;
font-weight: bold;
color: red;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
background: url("/assets/course57/heart.svg") no-repeat -3px 25px;
background-size: 25px;
}
.ace-heart::after {
content: "A";
font-size: 25px;
font-weight: bold;
color: red;
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
background: url("/assets/course57/heart.svg") no-repeat -3px 25px;
background-size: 25px;
}
.two-spade::before {
content: "2";
font-size: 25px;
font-weight: bold;
color: black;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
background: url("/assets/course57/spade.svg") no-repeat -3px 25px;
background-size: 25px;
}
.two-spade::after {
content: "2";
font-size: 25px;
font-weight: bold;
color: black;
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
background: url("/assets/course57/spade.svg") no-repeat -3px 25px;
background-size: 25px;
}Координаты background-position не нравятся мне. Попробуйте подобрать в процентах.
1 лайк
В процентах координаты красивее были бы.
1 лайк
Вот так?
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
.ace-heart {
background: url("/assets/course57/heart.svg") no-repeat 50% 50%;
background-size: 50px;
}
.two-spade {
background: url("/assets/course57/spade.svg") no-repeat 50% 50%;
background-size: 50px;
}
.ace-heart::before {
content: "A";
font-size: 25px;
font-weight: bold;
color: red;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
background: url("/assets/course57/heart.svg") no-repeat 50% 100%;
background-size: 25px;
}
.ace-heart::after {
content: "A";
font-size: 25px;
font-weight: bold;
color: red;
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
background: url("/assets/course57/heart.svg") no-repeat 50% 100%;
background-size: 25px;
}
.two-spade::before {
content: "2";
font-size: 25px;
font-weight: bold;
color: black;
position: absolute;
top: 5px;
left: 5px;
padding-bottom: 20px;
background: url("/assets/course57/spade.svg") no-repeat 50% 100%;
background-size: 25px;
}
.two-spade::after {
content: "2";
font-size: 25px;
font-weight: bold;
color: black;
position: absolute;
bottom: 5px;
right: 5px;
padding-bottom: 20px;
background: url("/assets/course57/spade.svg") no-repeat 50% 100%;
background-size: 25px;
}
1 лайк
Спасибо
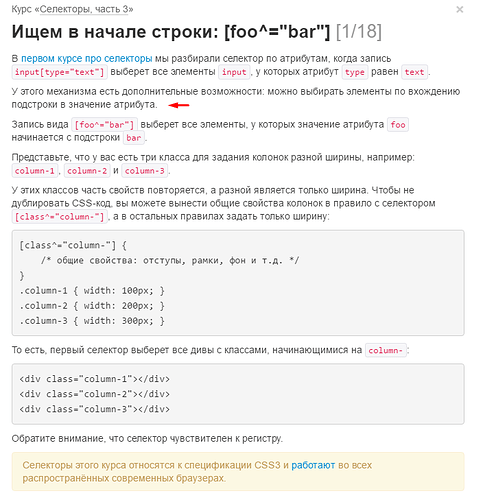
Будьте так любезны, подскажите мне ещё по поводу подстрок.
Как понять “по вхождению подстроки в значение атрибута”? Что такое подстрока?
Подстрока - это часть названия класса, часть слова.
1 лайк
Чувствителен к регистру, это означает что с заглавными буквами работать не будет? input[name^="Cat"] не сработает для name="cat"
Да, вы правы.
1 лайк
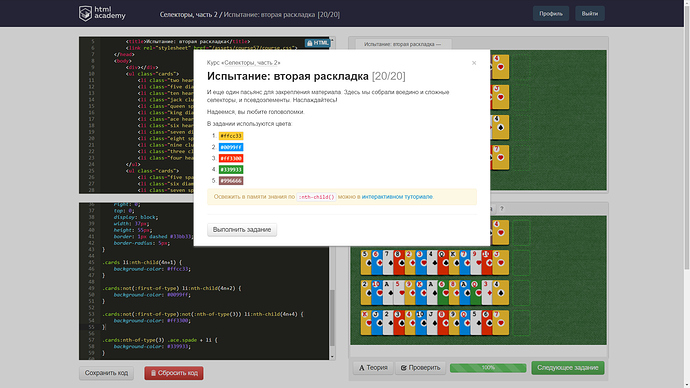
Доброе утро Ineska. Вы не могли бы показать своё решение к последнему испытанию в курсе «Селекторы, часть 2»
Хочу сравнить, посмотреть.
Вот моё - 100%
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
position: relative;
width: 380px;
text-align: left;
}
.cards li {
width: 37px;
height: 55px;
}
.cards li::before {
font-family: "Courier", monospace;
}
.cards li:not(:nth-child(1)) {
margin-left: -20px;
}
.cards::after {
content: "";
position: absolute;
right: 0;
top: 0;
display: block;
width: 37px;
height: 55px;
border: 1px dashed #33bb33;
border-radius: 5px;
}
.cards li:nth-child(4n+1) {
background-color: #ffcc33;
}
.cards:not(:first-of-type) li:nth-child(4n+2) {
background-color: #0099ff;
}
.cards:not(:first-of-type):not(:nth-of-type(3)) li:nth-child(4n+4) {
background-color: #ff3300;
}
.cards:nth-of-type(3) .ace.spade + li {
background-color: #339933;
}
.cards:first-of-type li:nth-child(2n) {
background-color: #996666;
}.cards li:nth-child(4n+1) {
background-color: #ffcc33; /*желтый*/
}
.cards:not(:first-of-type) li:nth-child(4n+2) {
background-color: #0099ff; /*голубой*/
}
.cards:nth-of-type(even) li:nth-child(4n) {
background-color: #ff3300; /*красный*/
}
.cards:nth-of-type(3) .ace.spade + .heart {
background-color: #339933; /*зеленый*/
}
.cards:first-of-type li:nth-child(even) {
background-color: #996666; /*сиреневый*/
}
1 лайк