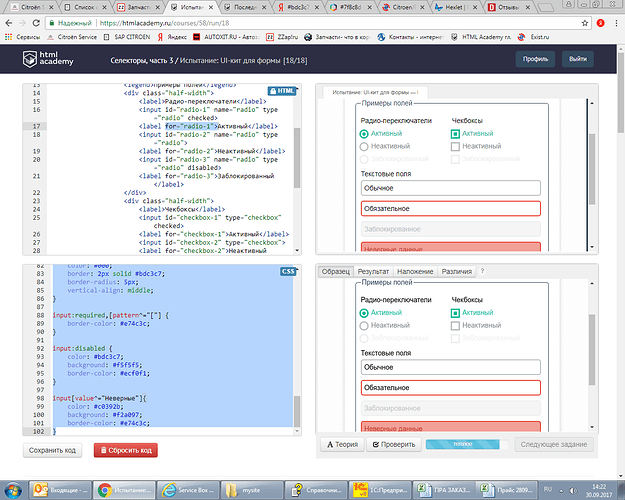
Добрый день, нужна помощь, негрузиться проверка, хотя вроде всё правильно сделал
body {
width: 550px;
}
form {
width: 400px;
margin: 0 auto;
padding: 20px;
border-radius: 10px;
background-color: #ffffff;
box-shadow: 0 0 10px #cccccc;
}
fieldset {
padding: 10px;
border: 1px solid #34495e;
border-radius: 5px;
}
fieldset legend {
color: #34495e;
}
.half-width {
display: inline-block;
width: 50%;
margin-right: -4px;
}
label {
display: block;
margin-bottom: 5px;
margin-top: 10px;
}
input[type=“checkbox”],input[type=“radio”] {
display: none;
}
label[for$="-2"] {
vertical-align: middle;
color: #7f8c8d;
}
input+label::before {
content: “”;
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;
box-shadow: 0 0 0 3px #bdc3c7;
}
input[type=“radio”]+label::before {
border-radius: 50%;
}
label[for$="-1"]::before {
background: #1abc9c;
box-shadow: 0 0 0 3px #1abc9c;
}
label[for$="-1"] {
color: #1abc9c;
}
input:disabled+label::before {
box-shadow: 0 0 0 3px #ecf0f1;
}
input:disabled+label {
color: #ecf0f1;
}
input {
width: 95%;
height: 24px;
margin-bottom: 10px;
padding: 2px 5px;
color: #000;
border: 2px solid #bdc3c7;
border-radius: 5px;
vertical-align: middle;
}
input:required {
border-color: #e74c3c;
}
input:disabled {
color: #bdc3c7;
background: #f5f5f5;
border-color: #ecf0f1;
}
input[value^=“Неверные”]{
color: #c0392b;
background: #f2a097;
border-color: #e74c3c;
}