Уважаемые разработчики курса!
Последнее задание курса “Основы CSS”, а именно: " Испытание: UI-кит для формы" настолько сложное, что сильно демотивирует меня.
Возможно, что я глупа, возможно, что тема селекторов в курсе раскрыта недостаточно для прохождения этого сложного задания.
Прошу обратить внимание, что некоторые пользователи уже жаловались, что не могут пройти это задание без дополнительной помощи на форуме.
Спасибо, что прочитали, можете более подробно рассказать о селекторах с ~ и передачи состояний форм в соседние label, пожалуйста:
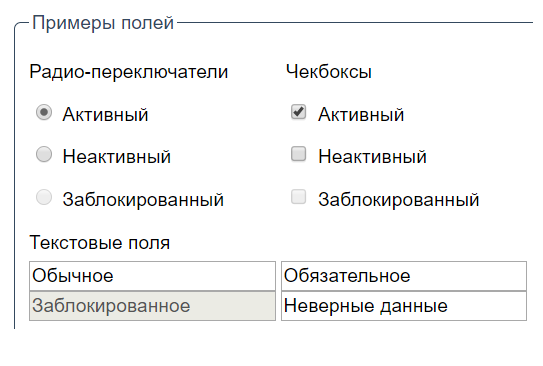
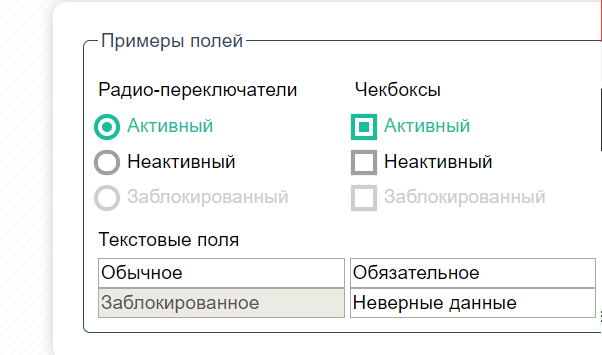
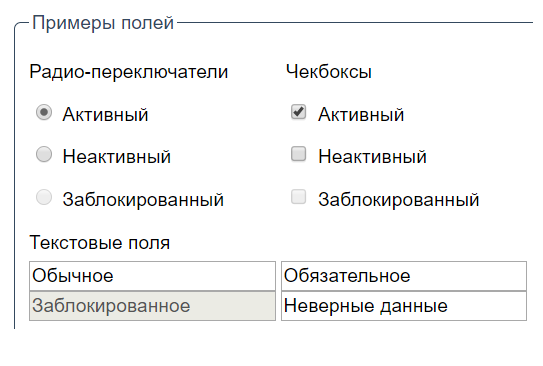
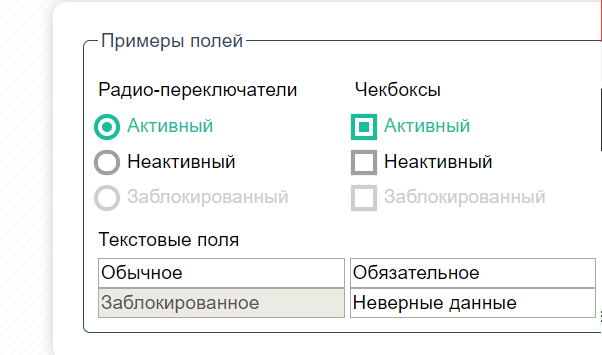
" Сами по себе поля форм стилизуются очень тяжело. Но поля можно спрятать, а их состояние передавать в соседние label , задавая подписям разные фоны или другие стили в зависимости от состояния полей. То есть внешний вид поля рисуется внутри label , иногда с помощью псевдоэлементов
input[type=radio] + label {...}
input[type=radio]:checked + label {...}
input[type=radio]:disabled + label {...}
."
3 лайка
Всё проходится. Нужно больше стараться.
Ты, капец, какой полезный.
Не знаю как разработчики думали это делать , и зачем там display:none для какого-то селектора.
Но в начале приходиться париться с установкой label возле input :
.half-width {
display: inline-block;
margin-right: -4px;
width: 50%;
vertical-align:top;
}
.half-width:nth-of-type(1) label:not(:first-of-type){
display:inline-block;
margin-right:80px;
}
.half-width:nth-of-type(1) label:last-of-type{
margin-right:40px;
}
/* ДЛЯ ВТОРОЙ КОЛОНКИ ТАКЖЕ */
.half-width:nth-of-type(2) label:not(:first-of-type){
display:inline-block; margin-right:80px;
}
.half-width:nth-of-type(2) label:last-of-type{
margin-right:40px;
}

Я вообще тем занимаюсь!?
display:none для инпутов, стилизацией кнопочек придется заниматься через label
Переделал с помощью label:before, но это только для вида как на картинке, инпутов же нету как как таковых, какой смысл в этом!?
input[type=“checkbox”],
input[type=“radio”] {
display: none;
}
{
color: #333333;
vertical-align: middle;
}
.half-width:nth-of-type(1) label:not(:first-of-type)::before,
.half-width:nth-of-type(2) label:not(:first-of-type)::before{
content: “”;
display: inline-block;
width: 7px;
height: 7px;
margin-right: 8px;
vertical-align: middle;
border: 3px solid #ffffff;
box-shadow: 0 0 0 3px #a0a0a0;
}
.half-width:nth-of-type(1) label:not(:first-of-type)::before{
border-radius: 50%;
}
.half-width:nth-of-type(1) label:nth-of-type(2)::before,
.half-width:nth-of-type(2) label:nth-of-type(2)::before
{
background-color: #1abc9c;
box-shadow: 0 0 0 3px #1abc9c;
}
.half-width:nth-of-type(1) label:nth-of-type(2),
.half-width:nth-of-type(2) label:nth-of-type(2){
color: #1abc9c;
}
.half-width:nth-of-type(1) label:nth-of-type(4)::before,
.half-width:nth-of-type(2) label:nth-of-type(4)::before
{
box-shadow: 0 0 0 3px #cecece;
}
.half-width:nth-of-type(1) label:nth-of-type(4),
.half-width:nth-of-type(2) label:nth-of-type(4) {
color: #cecece;
}

вы читали теорию вообще? где псевдоклассы состояний формы в вашем коде?
у вас задачи:
- нарисовать картинку - псевдоэлемент перед лейблом
- если инпут этого лейбла checked - нужно изменить цвет лейбла, а также псевдоэлемент должен покраситься
когда мы тыкаем на лейбл, изменяется состояние радио/чекбокса, даже если он невидим под display: none (поэтому для отладки закомментите правило с исчезновением инпута и тыкайте на лейбл - посмотрите что выходит, если вам не хватило 17 задания).
в решении используются соседние селекторы
соответственно ожидаю от вас увидеть состояния checked, disabled, required, invalid
P.S. если вам так нравится идея псевдоклассов, почему не используете селектор по атрибуту? типа input:not([type="text"])
и также пользуйтесь преформатированием кода перед отправкой на форум