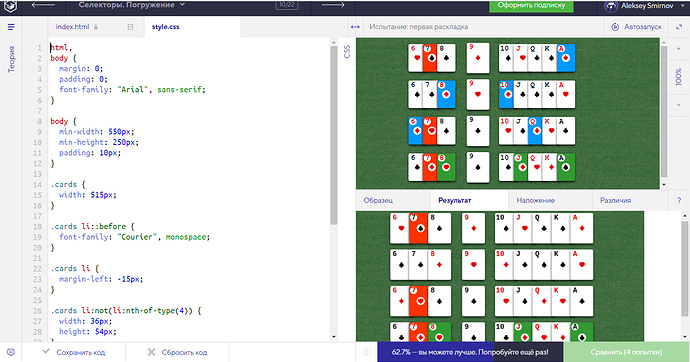
Вроде сверху результат идентичный, но при сравнении, он как будь то бы не засчитывает несколько селекторов. т.е. результат отличается почему-то.
Может, кто сталкивался с такой же проблемой и знает, что делать?
maryy
11.Март.2021 00:07:47
2
Такая же проблема, все идеально, но низ будто чем то отличается. Вот код:
body {
.cards {
.cards li::before {
li:not(:nth-of-type(1)){
li:not(:nth-of-type(4)) {
ul li:nth-of-type(4){
ul:nth-of-type(1) li:nth-of-type(9),#0099ff ;
ul:nth-of-type(1) li:nth-of-type(2), ul:nth-of-type(3) li:nth-of-type(2), ul:nth-of-type(4) li:nth-of-type(2){#ff3300 ;
ul:nth-of-type(4) li:nth-of-type(3), ul:nth-of-type(4) li:nth-of-type(9), ul:nth-of-type(4) li:nth-of-type(6) {#339933 ;
100 совпадание, но почему-то было смещение влево всех карточек, поэтому добавил в класс card отступ слева 19px
html,
body {
.cards {
.cards li::before {
li:nth-of-type(n+5), li:nth-of-type(-n+3) {
li:nth-of-type(n+5), li:nth-of-type(-n+3) {
li:nth-of-type(4) {
ul:nth-of-type(1) li:nth-of-type(9),#0099ff ;
ul:first-of-type li:nth-of-type(2),#ff3300 ;
ul:nth-of-type(4) li:nth-of-type(3),#339933 ;
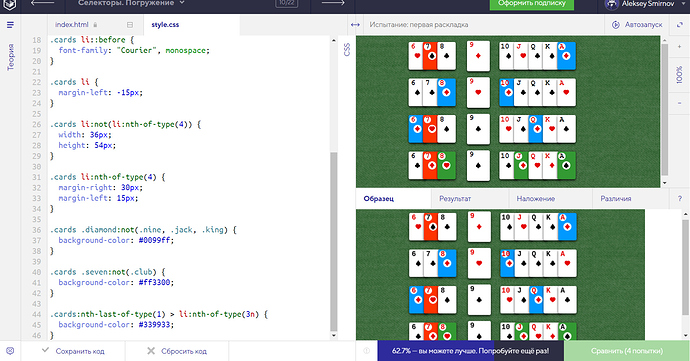
Результат 90%. Но пришлось все же добавлять в CSS правки, которые по заданию не надо было добавлять. По тексту кода в комментарии указала, что внепланово добавила.
html,
body {
.cards {
.cards li::before {
.cards li:not(li:nth-child(5)):not(li:nth-child(6)) {
.cards li:not(li:nth-child(5)) {
/* пришлось добавить свои отступы */
/* так и не смогла этот селектор определить
.diamond:not(.nine):not(.cards:nth-of-type(4) li) {#0099ff ;
li:nth-child(3):not(.cards:nth-of-type(2) li) {#ff3300 ;
.cards:nth-of-type(4) li:nth-child(4),#339933 ;
Aileduk
15.Сентябрь.2021 18:06:26
5
А я просто в этом правиле изменил Width с 500 на 518 (получается добавил 18пикселей от себя) и все получилось, 100%
Просмотрев ответы, сделал свой “микс”. Отступ margin-left: 19px в .cards пришлось добавить.
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
}
body {
min-width: 550px;
min-height: 250px;
padding: 10px;
}
.cards {
width: 500px;
margin-left: 19px;
}
.cards li::before {
font-family: "Courier", monospace;
}
.cards li:not(li:nth-child(5)){
margin-left: -15px;
}
.cards li:not(li:nth-child(5)) {
width: 36px;
height: 54px;
}
.cards li:nth-of-type(4) {
margin-right: 30px;
margin-left: 15px;
}
.diamond:not(.seven, .nine, .jack, .king) {
background-color: #0099ff;
}
.seven:not(.club) {
background-color: #ff3300;
}
.eight.heart,
.jack.diamond,
.ace.spade {
background-color: #339933;
}
1 лайк
Три первых селектора, и ничего не нужно добавлять больше в css
li:not(:nth-child(2)){
li:not(:nth-child(5)){
.cards li:nth-of-type(4){
3 лайка