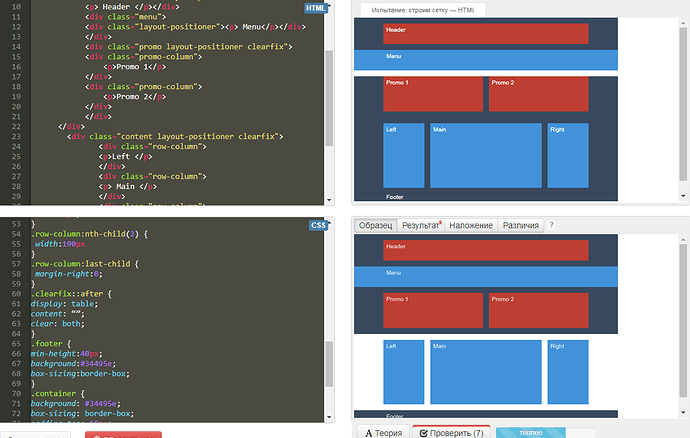
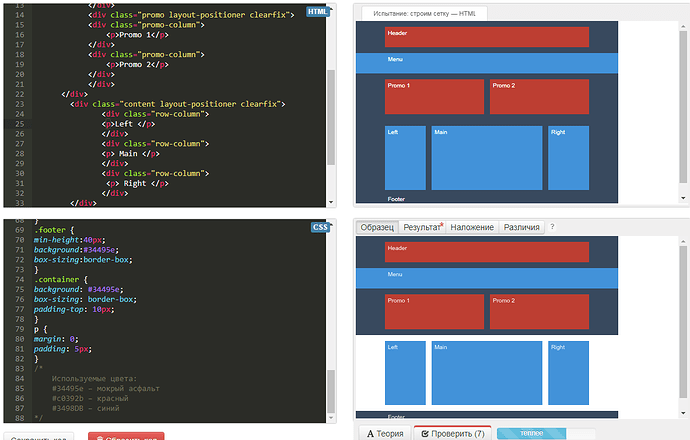
Подскажите, пожалуйста, не могу понять что не так указала, фон контейнера растягивается на всю страницу, но где что упустила не вижу
!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="container">
<div class="header layout-positioner">
<p> Header </p></div>
<div class="menu">
<div class="layout-positioner"><p> Menu</p></div>
</div>
<div class="promo layout-positioner clearfix">
<div class="promo-column">
<p>Promo 1</p>
</div>
<div class="promo-column">
<p>Promo 2</p>
</div>
</div>
</div>
<div class="content layout-positioner clearfix">
<div class="row-column">
<p>Left </p>
</div>
<div class="row-column">
<p> Main </p>
</div>
<div class="row-column">
<p> Right </p>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
<p> Footer</p> </div>
</div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.layout-positioner {
margin:0 auto;
width:350px;
}
.header {
background:#c0392b;
min-height:35px;
margin-bottom:10px;
box-sizing:border-box;
}
.menu {
background:#3498DB;
min-height:35px;
margin-bottom:10px;
margin-top:10px;
box-sizing:border-box;
}
.promo-column {
float:left;
min-height:60px;
width:170px;
margin-bottom:10px;
background:#c0392b;
box-sizing:border-box;
margin-right:10px;
}
.promo-column:last-child {
margin-right:0px;
}
.row-column {
background:#3498DB;
margin-top:10px;
margin-bottom:10px;
float:left;
min-height:110px;
margin-right:10px;
box-sizing:border-box;
width:70px;
}
.row-column:nth-child(2) {
width:190px
}
.row-column:last-child {
margin-right:0;
}
.clearfix::after {
display: table;
content: “”;
clear: both;
}
.footer {
min-height:40px;
background:#34495e;
box-sizing:border-box;
}
.container {
background: #34495e;
box-sizing: border-box;
padding-top: 10px;
}
p {
margin: 0;
padding: 5px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/