https://jsfiddle.net/Laebra/vwdoz0j8/1/ есть ли неточности?
Практически нет.
Разве, что:
font-size: 12px; я бы перенёс из .gallery .item в .gallery .title
В последнем правиле:
padding: 5px 0px 5px 5px;
можно смело ставить:
padding: 5px;
border-top: 1px solid black; сделать border-bottom: 1px solid black;
и перенести в .gallery .image.
Всё это не существенно, но код выглядит чуточку аккуратнее…
Доброго времени суток, помогите найти ошибку пожалуйста в курсе сетки в итоговом испытании 96%
HTML
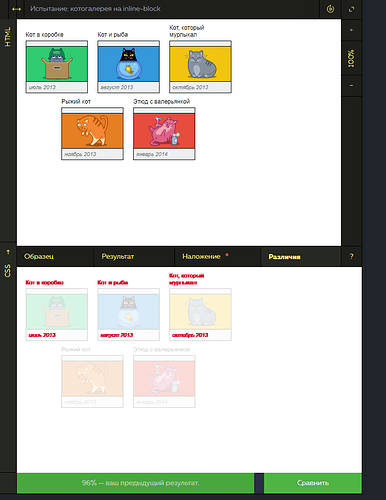
Испытание: котогалерея на inline-block
Кот в коробке
июль 2013
Кот и рыба
август 2013
Кот, который мурлыкал
октябрь 2013
Рыжий кот
ноябрь 2013
Этюд с валерьянкой
январь 2014
CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 300px;
font-size: 12px;
font-family: "Arial", sans-serif;
}
.gallery {
padding-top: 10px;
font-size: 0;
padding-left: 8px;
}
.gallery .item {
width: 125px;
margin: 0 10px;
margin-bottom: 10px;
display: inline-block;
}
.gallery .item:nth-child(4) {
margin-left: 82px;
}
.gallery .title {
margin-bottom: 5px;
line-height: 14px;
font-size: 12px;
}
.gallery .frame {
background-color: #ecf0f1;
border: 1px solid black;
padding-top: 10px;
}
.gallery .image {
height: 70px;
background-repeat: no-repeat;
background-position: 50% 50%;
border-top: 1px solid black;
border-bottom: 1px solid black;
}
.gallery .image-1 {
background-color: #2ecc71;
background-image: url("cat_box.png");
}
.gallery .image-2 {
background-color: #3498db;
background-image: url("cat_fish.png");
}
.gallery .image-3 {
background-color: #f1c40f;
background-image: url("cat_purr.png");
}
.gallery .image-4 {
background-color: #e67e22;
background-image: url("cat_walk.png");
}
.gallery .image-5 {
background-color: #e74c3c;
background-image: url("cat_drunk.png");
}
.gallery .date {
font-size: 11px;
color: #666666;
font-style: italic;
padding: 5px;
}
<!DOCTYPE html>
<html>
<head>
<title>Испытание: котогалерея на inline-block</title>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="gallery">
<div class="item">
<div class="title">Кот в коробке</div>
<div class="frame">
<div class="image image-1"></div>
<div class="date">июль 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот и рыба</div>
<div class="frame">
<div class="image image-2"></div>
<div class="date">август 2013</div>
</div>
</div>
<div class="item">
<div class="title">Кот, который мурлыкал</div>
<div class="frame">
<div class="image image-3"></div>
<div class="date">октябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Рыжий кот</div>
<div class="frame">
<div class="image image-4"></div>
<div class="date">ноябрь 2013</div>
</div>
</div>
<div class="item">
<div class="title">Этюд с валерьянкой</div>
<div class="frame">
<div class="image image-5"></div>
<div class="date">январь 2014</div>
</div>
</div>
</div>
</body>
</html>Уберите все отступы не кратные 5.
Используйте text-align.
[quote=“Evgen1, post:3, topic:11587”]
.gallery .item:nth-child(4) { margin-left: 82px;
[/quote] тут margin 10px во все стороны.
.gallery .item - text-align:center
.gallery убираете внутренний отступ слева