<div class="top">
<div class="layout-positioner">
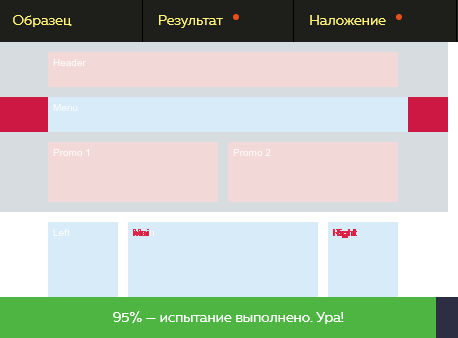
<div class="header">Header
</div>
<div class="menu">Menu
</div>
<div class="promo">Promo 1
</div>
<div class="promo">Promo 2
</div>
</div>
</div>
<div class="content">
<div class="layout-positioner">
<div class="col left">Left
</div>
<div class="col main">Main
</div>
<div class="col right">Right
</div>
</div>
</div>
<div class="bottom">
<div class="layout-positioner">
<div class="footer">Footer
</div>
</div>
</div>
///////////////////////////////CSS
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-size: 10px;
font-family: “Arial”, sans-serif;
color: white;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.layout-position::after {
display: table;
clear: both;
content: “”;
}
.top {
width: 100%;
min-height: 170px;
background-color: #34495e;
}
.header {
float: left;
width: 340px;
min-height: 25px;
background-color: #c0392b;
padding: 5px;
margin-top: 10px;
}
.menu {
width: 100%;
min-height: 25px;
background-color: #3498db;
display: inline-block;
padding: 5px;
margin: 10px 0;
}
.promo {
float: left;
width: 160px;
min-height: 50px;
margin-right: 10px;
background-color: #c0392b;
padding: 5px;
}
.promo:last-child {
margin-right: 0;
}
.content {
width: 100%;
min-height: 130px;
}
.col {
background-color: #3498db;
min-height: 100px;
display: inline-block;
padding: 5px;
margin: 10px 7px 10px 0;
}
.left {
width: 60px;
font: inherit;
}
.main {
width: 180px;
}
.right {
width: 60px;
margin-right: 0;
}
.bottom {
width: 100%;
min-height: 35px;
background-color: #34495e;
}
.footer {
padding: 5px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498db – синий
*/