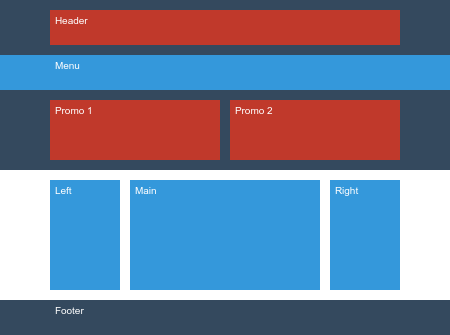
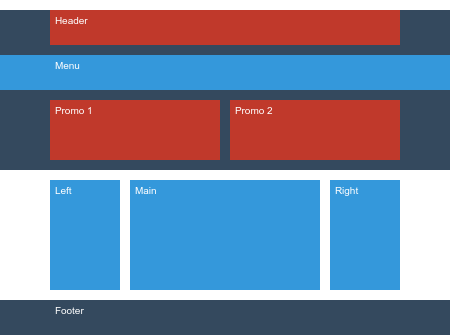
не сходится ширина контейнера с “Promo-1 и 2” с шириной других контейнеров выше
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="top">
<div class="Header layout-positioner">Header</div>
<div class="Menu">
<div class="main-menu layout-positioner">Menu</div>
</div>
<div class="Promo-field">
<div class="layout-positioner">
<div class="Promo">Promo 1</div>
<div class="Promo">Promo 2</div>
</div>
</div>
</div>
<div class="Left"></div>
<div class="Main"></div>
<div class="Right"></div>
<div class="Footer"></div>
</body>
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.top{
padding:10px 0 10px 0;
width:450px;
background-color:#34495e;
}
.layout-positioner{
width:350px;
border:1px dashed red;
margin:0 auto;
}
.layout-positioner::after{
content:"";
display:table;
clear:both;
}
.Header {
padding:5px;
min-height:25px;
background-color:#c0392b;
}
.Menu{
min-height:25px;
background-color:#3498DB;
padding:5px;
margin-top:10px;
}
.main-menu{padding:5px
;}
.Promo-field{
padding:10px;
}
.Promo{
padding:5px;
width: 160px;
margin-right: 10px;
float:left;
background-color: #c0392b;
min-height: 50px;
}
.Promo:last-child{
margin-right:0;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/