
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
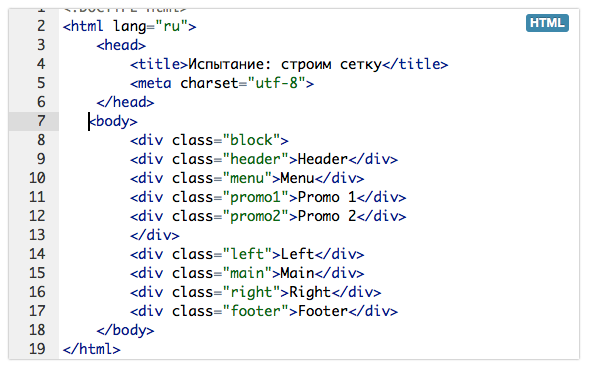
.header {
background-color: #c0392b;
min-width: 340px;
margin-left: 50px;
min-height: 25px;
padding: 5px;
float: left;
margin-top: 10px;
margin-bottom: 10px;
}
.menu {
background-color: #3498DB;
padding: 5px 0px 0px 55px;
height: 30px;
clear: both;
}
.promo1 {
background-color: #c0392b;
min-width: 160px;
min-height: 50px;
padding: 5px;
margin-top: 10px;
margin-left: 50px;
float: left;
}
.promo2 {
background-color: #c0392b;
min-width: 160px;
min-height: 50px;
padding: 5px;
margin-top: 10px;
margin-left: 10px;
float: left;
}
.block {
background-color: #34495e;
min-height: 170px;
}
.left {
background-color: #3498DB;
padding: 5px;
min-width: 60px;
min-height: 100px;
margin-top: 10px;
float: left;
margin-left: 50px;
}
.main {
background-color: #3498DB;
float: left;
margin-top: 10px;
padding: 5px;
min-height: 100px;
margin-left: 10px;
min-width: 180px;
}
.right {
background-color: #3498DB;
padding: 5px;
min-width: 60px;
min-height: 100px;
margin-top: 10px;
float: left;
margin-left: 10px;
margin-bottom: 10px;
}
.footer {
min-height: 30px;
clear: both;
background-color: #34495e;
margin-top: 10px;
padding: 5px 0px 0px 55px;
}
Прокомментируйте пожалуйста.