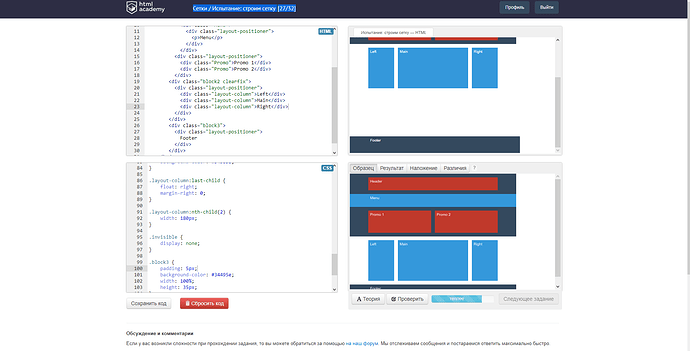
Здравствуйте, не могли бы пожалуйста подсказать где я допустил ошибку в коде, из за которой центральный блок так растянулся вниз?
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="block1 clearfix">
<div class="Header"><p>Header</p></div>
<div class="Menu">
<div class="layout-positioner">
<p>Menu</p>
</div>
</div>
<div class="layout-positioner">
<div class="Promo">Promo 1</div>
<div class="Promo">Promo 2</div>
</div>
<div class="block2 clearfix">
<div class="layout-positioner">
<div class="layout-column">Left</div>
<div class="layout-column">Main</div>
<div class="layout-column">Right</div>
</div>
</div>
<div class="block3">
<div class="layout-positioner">
Footer
</div>
</div>
</body>
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.clearfix {
content: "";
display: table;
clear: both;
}
.block1 {
background-color: #34495e;
width: 100%;
height: 170px;
}
.Header {
background-color: #c0392b;
margin-left: auto;
margin-right: auto;
margin-top: 10px;
width: 350px;
height: 35px;
}
.Menu {
background-color: #3498DB;
width: 100%;
height: 35px;
margin-top: 10px;
margin-bottom: 10px;
}
.Promo {
padding: 5px;
float: left;
margin-right: 10px;
margin-bottom: 10px;
background-color: #c0392b;
width: 160px;
height: 50px;
}
.Promo:last-child {
margin: 0;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.block2 {
background-color: white;
height: 250px;
width: 100%;
}
.layout-column {
padding: 5px;
margin-bottom: 10px;
float: left;
margin-top: 10px;
margin-right: 10px;
width: 60px;
height: 100px;
background-color: #3498DB;
}
.layout-column:last-child {
float: right;
margin-right: 0;
}
.layout-column:nth-child(2) {
width: 180px;
}
.block3 {
padding: 5px;
background-color: #34495e;
width: 100%;
height: 35px;
}