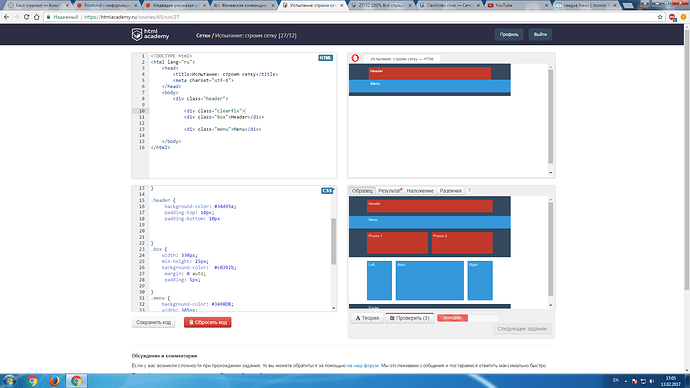
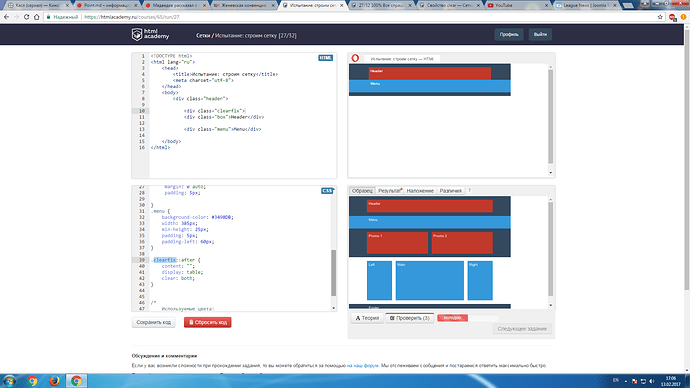
Помогите пожалуйста ! Уже 4 день не могу решить задачку … Как именно эти распорки ставить ? Меню влезло куда не надо … вроде ставлю их но все равно не работает . Заранее спасибо.
Ну, во-первых, действие распорки Вы увидите, когда зафлоатите свои div-ы: box и menu. Ведь схлопывание родительского контейнера происходит, когда зафлоачены все div-ы внутри него! Во-вторых, блок menu залез куда нужно - Вы же не указали наружные отступы, т.е. margin-ы. Вернее, указали только центровку: margin: 0 auto; Таким образом, сверху и снизу от box-а маргинов нет, поэтому menu и прилип к нему снизу…
Стоит добавить, что класс Clearfix, прописанный в html коде, Вами некорректно использован. Для родительского блока прописывается как-бы основной класс, а затем дополнительно дописывают clearfix, если нужно избавиться от “плавающего” эффекта от float блоков. Например:
div class=“container1 clearfix”
А иначе, вы в CSS будете прописывать для .clearfix оформление блока - ширину, высоту, фон, отступы. А это не соответствует принятым договоренностям.
порядок классов (в HTML-коде) может быть любой. почему вы считаете, что .clearfix должен упоминаться обязательно последним?
Имелось в виду, что для распорки не нужно создавать отдельный блок.
А так в целом и я согласна, класс clearfix в общем порядке если и не последний, то точно не первый.
Именно это я и имел ввиду, можно просто дописывать к имеющемуся классу. Порядок написания хоть и не имеет значения, но для удобства чтения кода, лучше если название класса будет иметь смысловую нагрузку, как общепринятые header, footer, nav и т. д., и таким образом подскажут для какого элемента прописываются свойства. А Clearfix из-за узкой специализации можно отнести как дополнительный класс.
По сути ведь .clearfix::after был придуман, чтобы не создавать дополнительный блок, а здесь - наоборот