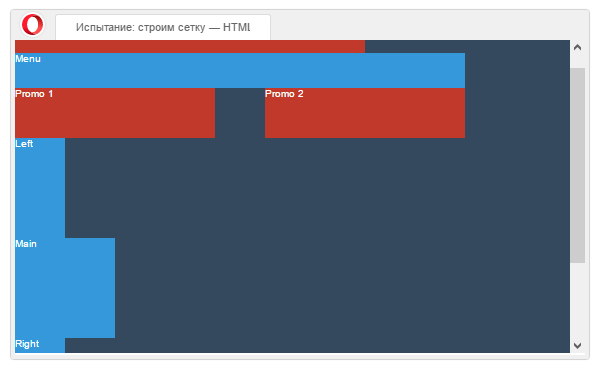
Не могу понять как сделать три блока в одну линию и отцентрировать остальные блоки, почему то игнорирует автоматические отступы margin 0 auto
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="header">
<div class="layout-positioner">
Header
</div>
</div>
<div class="menu">
Menu
</div>
<div class="layout-columns">
<div class="layout-positioner">
<div class="layout-column1">
Promo 1
</div>
<div class="layout-column2">
Promo 2
</div>
</div>
</div>
<div class="layout-columns2">
<div class="layout-positioner">
<div class="layout-left">
Left
</div>
<div class="layout-main">
Main
</div>
<div class="layout-right">
Right
</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</body>
</html>
html,
body {
body {#34495e ;
.clearfix::after {
.layout-positioner::after {
.layout-positioner {
.header {#c0392b ;
.menu {#3498DB ;
.layout-column1 {#c0392b ;
.layout-column2 {#c0392b ;
.layout-left {#3498DB ;
.layout-main {#3498DB ;
.layout-right {#3498DB ;
.footer {#34495e ;#34495e – мокрый асфальт#c0392b – красный#3498DB – синий
Ineska
07.Январь.2017 16:22:32
2
Ширина центровщика должна быть меньше чем у body, иначе теряется смысл автоматических отступов.
2 распорки - это имеется в ввиду clearfix и layout-positioner? что-то нужно убрать?
Я немного не понимаю, как создать этот центровщик
Ineska
08.Январь.2017 10:01:12
4
Это правило центровщика у вас. Но. Обратите внимания на ширину, которую вы задали. Она совпадает с шириной body, то есть для автоматических отступов справа и слева места не остается.
Да, вроде работает, спасибо, буду разбираться дальше; просто изначально оказалось очень трудно понять само задание
Подскажите, в чем причина того, что у меня прибит хэдэр к верху, я делаю маргин топ, но у меня не красный блок двигается, а вся конструкция. писал и в хэдэр и в обертку
Ineska
08.Январь.2017 17:35:19
7
Эффект выпадания внешних отступов, припоминаете такой?
1 лайк
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="wrapper clearfix">
<div class="color">
<div class="layout-positioner">
<div class="header">
Header
</div>
</div>
<div class="menu">
Menu
</div>
<div class="layout-columns">
<div class="layout-positioner">
<div class="layout-column1">
Promo 1
</div>
<div class="layout-column2">
Promo 2
</div>
</div>
</div>
</div>
<div class="layout-columns2">
<div class="layout-positioner">
<div class="layout-left">
Left
</div>
<div class="layout-main">
Main
</div>
<div class="layout-right">
Right
</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.clearfix::after {
display: table;
content: "";
clear: both;
}
.layout-positioner::after {
display: table;
content: "";
clear: both;
}
.color {
background-color:#34495e;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.header {
background-color: #c0392b;
min-height: 35px;
width: 350px;
margin-bottom: 10px;
margin-top: 10px;
}
.menu {
background-color: #3498DB;
min-height: 35px;
margin-bottom: 10px;
}
.layout-columns {
margin-bottom: 10px;
}
.layout-column1 {
float: left;
min-height: 60px;
width: 170px;
margin-right: 10px;
background-color: #c0392b;
margin-bottom: 10px;
}
.layout-column2 {
float: right;
width: 170px;
min-height: 60px;
background-color: #c0392b;
}
.layout-columns2 {
margin-bottom: 10px;
}
.layout-left {
min-height: 110px;
width: 70px;
background-color: #3498DB;
margin-right: 10px;
float: left;
}
.layout-main {
min-height: 110px;
width: 190px;
background-color: #3498DB;
margin-right: 10px;
float: left;
}
.layout-right {
min-height: 110px;
width: 70px;
background-color: #3498DB;
margin-right: 0;
float: right;
}
.footer {
background-color: #34495e;
min-height: 35px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
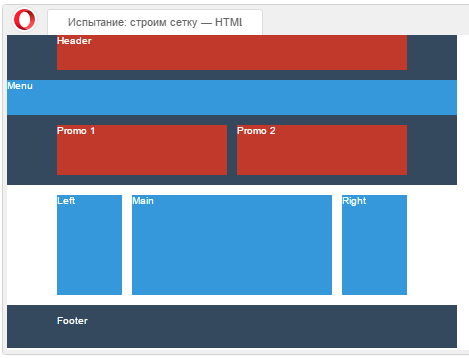
Посмотрите, пожалуйста, ну никак я не могу понять, как поставить правильно эти псевдораспорки,и избавится от выпадения.
Ineska
29.Январь.2017 13:58:33
9
Распорка ставится на непосредственный ближайший родитель, то есть на центровщик по вашему коду. От эффекта выпадания внешних отступов распорка не помогает. Почитайте в курсе “Блочная модель документа”, какие есть способы избавления от этого эффекта и выберите подходящий. Текст подправьте внутренними отступами.
1 лайк
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Испытание: строим сетку</title>
<meta charset="utf-8">
</head>
<body>
<div class="wrapper clearfix">
<div class="color-wrapper">
<div class="layout-positioner">
<div class="header">
Header
</div>
</div>
<div class="menu">
Menu
</div>
<div class="layout-columns">
<div class="layout-positioner">
<div class="layout-column1">
Promo 1
</div>
<div class="layout-column2">
Promo 2
</div>
</div>
</div>
</div>
<div class="layout-columns2">
<div class="layout-positioner">
<div class="layout-left">
Left
</div>
<div class="layout-main">
Main
</div>
<div class="layout-right">
Right
</div>
</div>
</div>
<div class="footer">
<div class="layout-positioner">
Footer
</div>
</div>
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: "Arial", sans-serif;
font-size: 10px;
color: white;
}
.clearfix::after {
display: table;
content: "";
clear: both;
}
.layout-positioner::after {
display: table;
content: "";
clear: both;
}
.color-wrapper {
background-color:#34495e;
margin-top: 20px;
border: 1px solid white;
padding-top: 10px;
}
.layout-positioner {
width: 350px;
margin: 0 auto;
}
.header {
background-color: #c0392b;
min-height: 35px;
width: 350px;
margin-top: 10px;
margin-bottom: 10px;
}
.menu {
background-color: #3498DB;
min-height: 35px;
margin-bottom: 10px;
}
.layout-columns {
margin-bottom: 10px;
}
.layout-column1 {
float: left;
min-height: 60px;
width: 170px;
margin-right: 10px;
background-color: #c0392b;
margin-bottom: 10px;
}
.layout-column2 {
float: right;
width: 170px;
min-height: 60px;
background-color: #c0392b;
}
.layout-columns2 {
margin-bottom: 10px;
}
.layout-left {
min-height: 110px;
width: 70px;
background-color: #3498DB;
margin-right: 10px;
float: left;
}
.layout-main {
min-height: 110px;
width: 190px;
background-color: #3498DB;
margin-right: 10px;
float: left;
}
.layout-right {
min-height: 110px;
width: 70px;
background-color: #3498DB;
margin-right: 0;
float: right;
}
.footer {
background-color: #34495e;
min-height: 35px;
}
/*
Используемые цвета:
#34495e – мокрый асфальт
#c0392b – красный
#3498DB – синий
*/
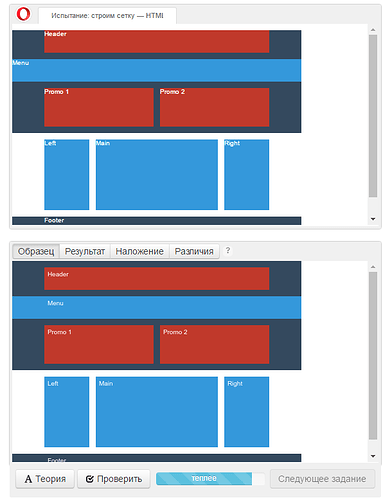
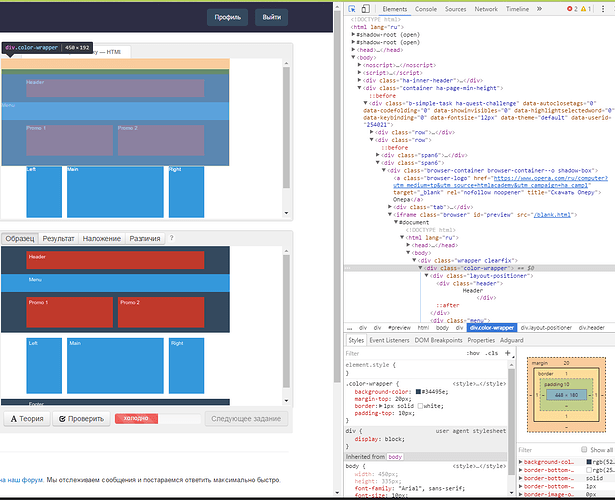
Сделал аналогично примеру урока “Выпадение внешних блоков” , но стало еще хуже, хотя отступ появился, но все как то сдвинулось
Ineska
30.Январь.2017 11:16:44
11
А то инспектор говорит по этому поводу? Почему отступ получился больше, чем планировалось?
Я не совсем понял как им правильно пользоваться. Я нажимаю F12 в google chrome, либо на блоки - проинспектировать и… ничего не понимаю
Ineska
31.Январь.2017 13:39:21
13
Нажав на выделенный красным значок, вы сможете с помощью указателя мыши выделять элементы на странице. В зависимости от элемента, который выделили, справа в окне отображаются все свойства, которые к нему применены.
webhero
05.Февраль.2017 05:25:12
14
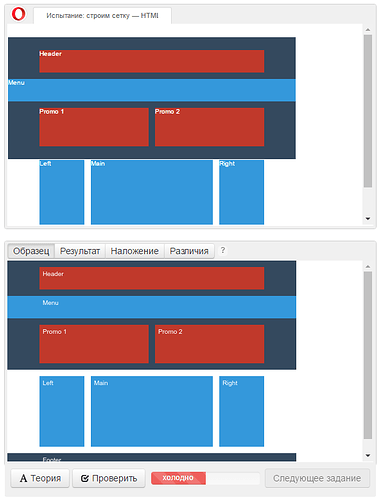
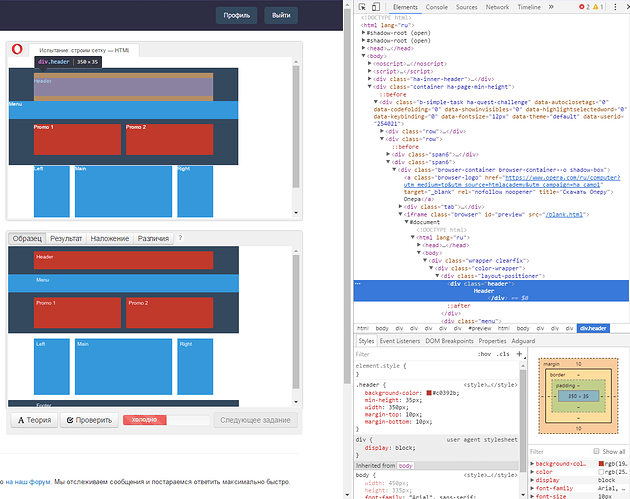
Я сделал 2 скриншота, но не могу понять что не так, там есть и паддинги и маргины, согласно правилу выпадения из родителя, решаемое с помощью рамки
Ineska
05.Февраль.2017 06:31:09
15
Вы наверное все способы борьбы от выпадения в этом случае применили)
webhero
06.Февраль.2017 12:54:05
16
Действительно получилось! Спасибо!
Ineska
06.Февраль.2017 12:55:50
17
Еще вы добавили padding-top.
1 лайк
webhero
06.Февраль.2017 13:02:41
18
Точно. То есть я двигаю конструкцию не от внешнего края, а от внутреннего, поэтому оно как бы заполняет пространство, это и было трюком?
Ineska
06.Февраль.2017 13:04:03
19
Да, именно в этом суть. Ценно, что вы сами до этого дошли.
1 лайк