Пробовал переделать слайдер таким образом, чтобы лента шла не горизонтально, а вертикально. Но столкнулся с проблемой, свойство .slider-inner {overflow: hidden;} скрывает ленту только сверху. Где я мог допустить ошибку?
<section>
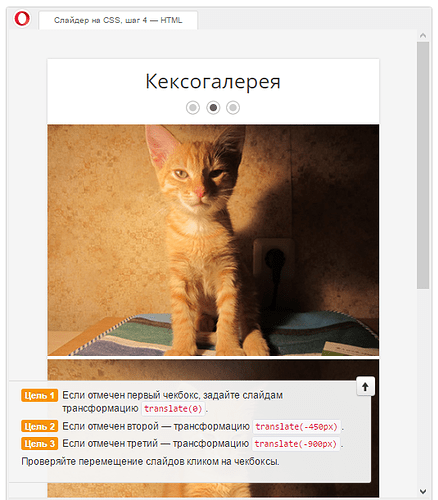
<h1>Кексогалерея</h1>
<div class="slider">
<input type="radio" id="btn-1" name="toggle" checked>
<input type="radio" id="btn-2" name="toggle">
<input type="radio" id="btn-3" name="toggle">
<div class="slider-controls">
<label for="btn-1"></label>
<label for="btn-2"></label>
<label for="btn-3"></label>
</div>
<div class="slider-inner">
<div class="slider-slides">
<img src="keks-1-small.jpg" alt="Кекс смотрит на еду">
<img src="keks-2-small.jpg" alt="Кекс смотрит на тебя">
<img src="keks-3-small.jpg" alt="Кекс не хочет никуда смотреть">
</div>
</div>
</div>
</section>
section {
width: 450px;
margin: 40px auto;
background-color: white;
box-shadow: 0 0 3px #cccccc;
}
h1 {
margin: 0;
padding: 10px 0;
font-size: 28px;
font-weight: normal;
text-align: center;
}
.slider {
position: relative;
}
.slider input[type=radio] {
display: none;
}
.slider-inner {
overflow: hidden;
}
.slider-slides {
overflow: hidden;
width: 100%;
transition: transform 0.8s ease;
}
.slider-slides img {
/*float: left;*/
width: 450px;
height: 320px;
}
.slider-controls {
margin-bottom: 10px;
text-align: center;
}
.slider-controls label {
display: inline-block;
width: 10px;
height: 10px;
margin: 0 3px;
background-color: #cccccc;
border: 4px solid white;
border-radius: 50%;
box-shadow: 0px 0px 2px rgba(0, 0, 0, 0.8);
transition: background-color 0.2s;
cursor: pointer;
}
#btn-1:checked ~ .slider-controls label[for="btn-1"],
#btn-2:checked ~ .slider-controls label[for="btn-2"],
#btn-3:checked ~ .slider-controls label[for="btn-3"] {
background-color: #666666;
}
#btn-1:checked ~ .slider-inner .slider-slides {
transform: translate(0);
}
#btn-2:checked ~ .slider-inner .slider-slides {
transform: translateY(-330px);
}
#btn-3:checked ~ .slider-inner .slider-slides {
transform: translateY(-660px);
}