Я про другое.
в макете текст статьи разбит на 4 абзаца, а в решении весь текст загнан в один тег p. И даже без br. Это действительно правильно? Как потом стилизовать его на абзацы.
По поводу ins - тоже не очевидное решение. Ведь это готовый текст и “зачеркивание” (del) могло быть сделано сознательно, как часто это делают в блогах и соцсетях. Но то, что после del обязательно должен идти ins и на какие слова этот ins должен распространяться - совсем не очевидно и неоднозначно
я это неспроста спросил  у меня возникает предчувствие, что в некоторых случаях, если и на следующих этапах верстки применять именно такую последовательность реквизитов, какая установлена в эталонных решениях, то без “шаманских” действий не обойтись.
у меня возникает предчувствие, что в некоторых случаях, если и на следующих этапах верстки применять именно такую последовательность реквизитов, какая установлена в эталонных решениях, то без “шаманских” действий не обойтись.
это касается в основном не очень важных с семантической точки зрения мест типа “что сначала в блоке : текст или рисунок… или карта или контактная информация в футере (как в 10м кейсе)”… но боюсь, что иногда выбранная последовательность равнозначных семантических элементов будет не очень удобна с точки зрения последующей верстки…
Добрый вечер.
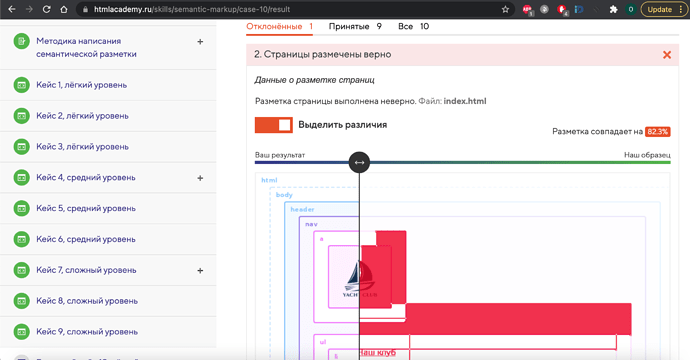
Я выполнил десятое задание в навыке “Создание семантической сетки по макету”, но никак не могу добиться эталонного результата. Проверке не нравится блок с новостями (требует неупорядоченный список, хотя он есть), размер картинки на 3-м видео (хотя я взял размеры из архива) и какая-то ошибка в разметке страницы. Никак не могу найти решения. Нет ли возможности посмотреть мою верстку?
Добрый день!
Пришлите ваш архив на почту question@htmlacademy.ru. Посмотрим и подскажем пути решения.
по моему здесь логично, что почтовый ящик в атрибуте href будет совпадать с названием почтового ящика в этом случае, если было что то навроде “Напишите нам” и без указания точного почтового ящика, тогда, да, в атрибут лучше поместить символ # , тут навряд ли показываем один а письма пишите на другой ящик. то же можно сказать и про телефон
Здравствуйте!
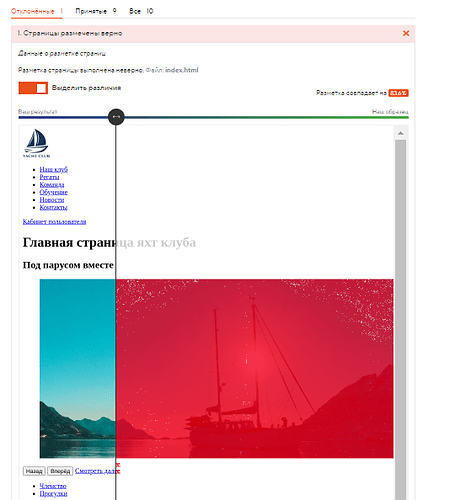
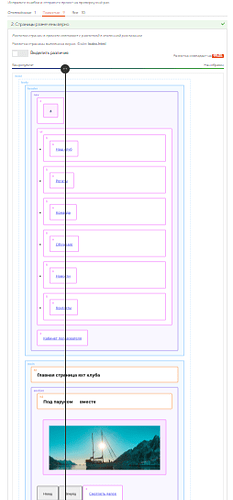
Столкнулся с такой проблемой: если не оборачивать картинку в промо-блоке в тег , то проверка принимает верстку по первому пункту, но не принимает по второму:

Если обернуть в тег , то по первому не принимает, а по второму проверку верстка проходит.
Подскажите, что я делаю не так?
Имею в виду тег figure
таже запара
Столкнулся с такой же проблемой: из-за ошибки (видимо) в эталонном решении, связанной с фото в промо-блоке, если по первому варианту проверка проходит, то не проходит по второму, и наоборот. Хэлп)
НАКОНЕЦ-ТО!!!
У кого проблема с блоком Promo.
Попробуйте обернуть img в div, у меня получилось.
В Эталонном решении div c классом slider
Супер, спасибо за помощь!!!
Здравствуйте! Все-таки правильно обрамлять анонсы статей в тег article?
В итоге так и не поправили, спустя пол года… Проверка также показывает, что нужно делать с Article. Как понять то, какой вариант верный?
Здравствуйте, Оксана!
Посмотреть размеры картинок можно разными способами. Если речь идёт о картинке в формате svg, то её размер можно посмотреть внутри самого svg. Для этого откройте svg как документ с помощью вашего редактора кода (смотрите скриншот). То есть в нашем случае, размер логотипа width = “64” и height = “68”.
Если вам нужно узнать размеры других изображений, то вы просто нажимаете правой кнопкой мыши на картинку и во вкладке «Свойства» смотрите размер (смотрите скриншот).
Задайте лого размеры изображения width=“64” height=“68”. Может поможет. И href у ссылки лого можно не ставить вроде как. Он на главной странице, а значит точно никуда не ведет.
спасибо! установила указанные размеры выше и все получилось
Что-то совсем запутано. В блоке новостей есть список или нет? То мне выдаёт проверка, что он лишний, то его не хватает…
Есть. Может не в наличии/отсутствии ошибка, а что-то не так в нем сделано.