Коллеги из Академии, добрый день!
Серия ошибок в новом кейсе. К сожалению, количество ошибок в кейсах, но, в первую очередь, отсутствие обратной связи и пояснений, обесценивает полезность курсов и заставляют сомневаться в правильности решений, которые предлагаются авторами как эталонные.
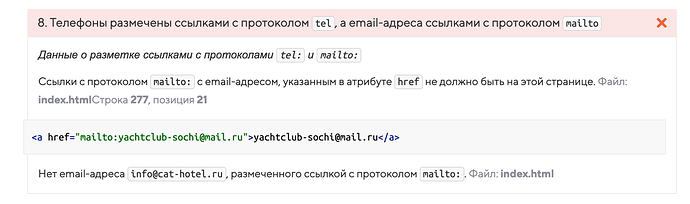
Ошибка 1: Почему эталонное решение требует непонятный адрес электронной почты?
- Подскажите, пожалуйста, какие правила семантической разметки нарушены в случаях, отмеченных на скриншоте?
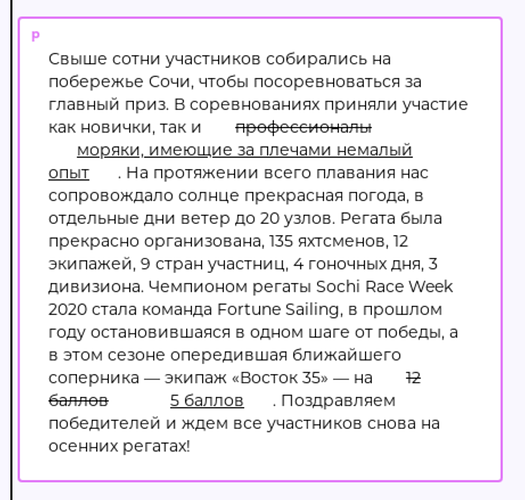
- Подскажите, пожалуйста, почему такая разметка текста статьи в эталонном решении считается правильной, соответствующей методике и представленному макету?
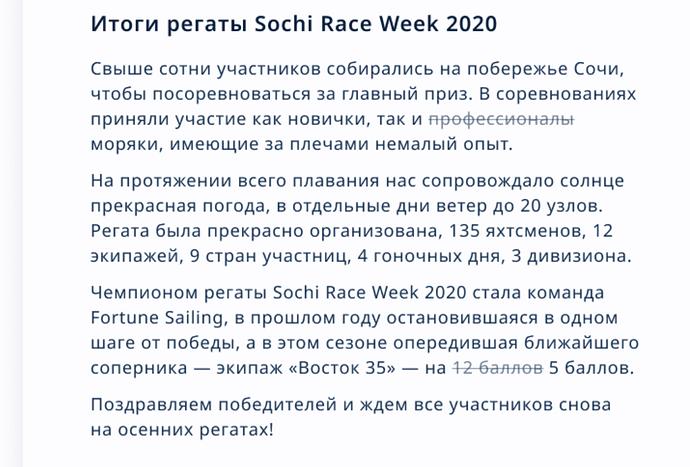
Решение:
Макет:
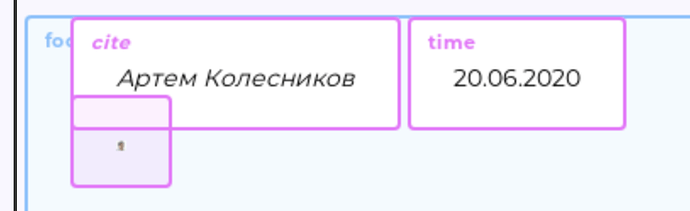
5 Подскажите, пожалуйста, почему такой вариант разметки считается правильным, хотя он не соответствует стандарту и логике макета?
Ведь это не автор цитаты, а автор статьи. Причем сведения о нем указываются отдельно от текста, в футере статьи. Да и сама практика (например, сайт Академии) показывает, что автор статьи не должен оформляться в теге cite.
(я понимаю, когда автор внесен в тег cite в рамках blockquote. Но это не тот случай.)
Эталонное решение:
Стандарт HTML:
https://html.spec.whatwg.org/multipage/text-level-semantics.html#the-cite-element
The
citeelement represents the title of a work (e.g. a book, a paper, an essay, a poem, a score, a song, a script, a film, a TV show, a game, a sculpture, a painting, a theatre production, a play, an opera, a musical, an exhibition, a legal case report, a computer program, etc). This can be a work that is being quoted or referenced in detail (i.e. a citation), or it can just be a work that is mentioned in passing.A person’s name is not the title of a work — even if people call that person a piece of work — and the element must therefore not be used to mark up people’s names. (In some cases, the
belement might be appropriate for names; e.g. in a gossip article where the names of famous people are keywords rendered with a different style to draw attention to them. In other cases, if an element is really needed, thespanelement can be used.)
- Еще хочу попросить проконсультировать по некоторым решениям, логика которых, мне немного не понятна и, кажется, не совсем соответствует тем правилам, которые вы продвигаете в методике и демонстрационных кейсах.
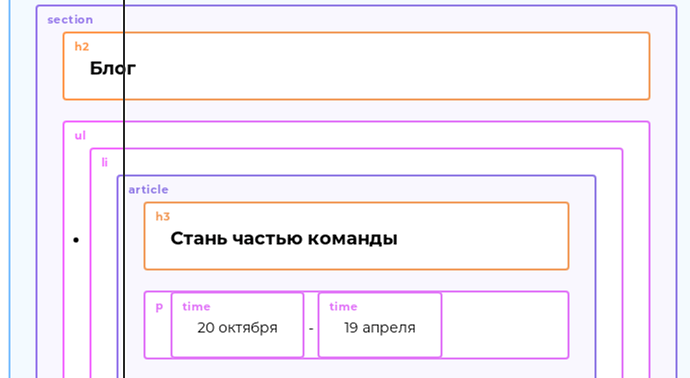
Почему в секции “Блог” анонсы блога вынесены в тег article? ведь это не независимая статья, а анонс на первой странице. Во всех предыдущих кейсах вы придерживались именно подхода, что анонсы не обрамляются article, а в этом случае прямо противоположное решение.
- Секция “Новости”.
Не будет ли более правильным использовать в этой секции комбинацию решений из кейсов 7 и 1? Т.е. мы имеем более-менее полноценную статью, которую обрамляем в article и не вносим в ul, а две маленьких “статейки” - это не полноценные статьи, а их анонсы, которые как раз можно оформить как список анонсов, без article (пусть внешне разметка и похожа, но семантически это, мне кажется, другая сущность )
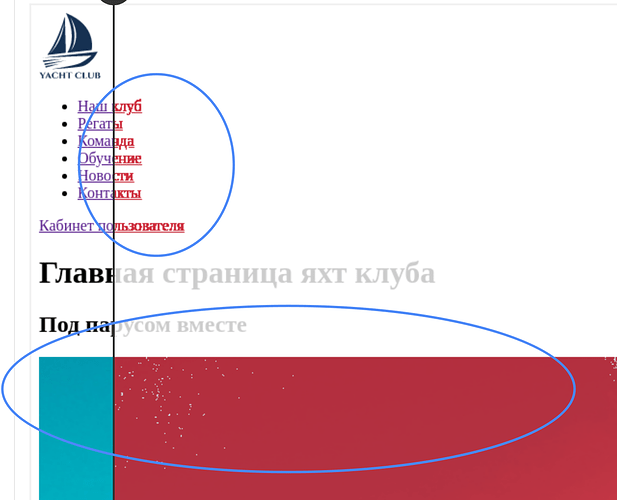
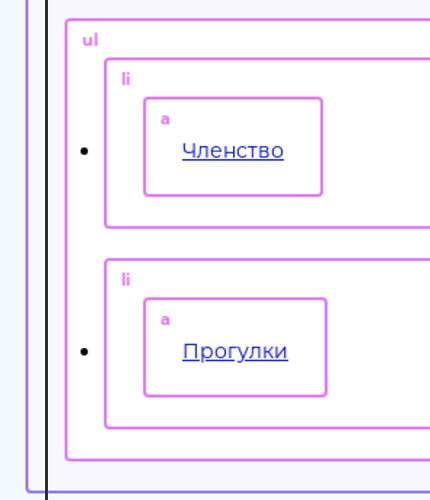
- Секция “Под парусом вместе”.
Подскажите, пожалуйста, какую семантическую нагрузку/значение несет выделение двух ссылок в отдельный список?
или их можно в список не вносить, а оставить как “одиночные” ссылки?
Мне кажется, автор эталонного решения несколько увлекся использованием ul 
Кстати, появилась такая мысль:
если в эталонных решениях используются подходы, которые ранее не рассматривались, или используются исключения из правил, то может быть стоит сделать дополнительно к эталонному решению файл с описанием особых случаев конкретного макета и ПОЧЕМУ вы предлагаете то или иное решение вопреки ранее использованным. Ведь основная ценность обучения - именно ответы на вопросы “ПОЧЕМУ ТАК”, а не подгонка своих решений под макет.
Заранее спасибо за ответы
И еще один вопрос, который особенно касается кейсов 8, 9, 10.
Существуют ли для них “сквозные” примеры от семантической разметки до полноценной готовой страницы?
Чтобы можно было посмотреть как то или иное семантическое решение из “эталонных примеров” “обыгрывается” при стилизации страницы
Пришлите, пожалуйста, ваше решение на v@htmlacademy.ru, погляжу, что могло пойти не так в этом случае.
Это баг проверки, поправим
Это тоже баг, поправим
Это теги del и ins имеют по умолчанию такую ститизацию (зачёркивание и подчёркивание), а в макете подразумевается, что эта стилизация другая, отличная он дефолтной
Согласен с вами, cite использован нелогично, поравим
Думаю, что это тоже недосмотр, согласуем с остальными кейсами
Подумаем и возможно пересмотрим решение
Это похоже на типичное меню, так что список тут вполне уместен
Ну, для начала отладим эталоны, в чём вы очень помогаете  Некие обзорные описания решений тоже есть в планах
Некие обзорные описания решений тоже есть в планах 
К сожалению, пока что эталонных решений с полной вёрсткой этих макетов готовых нет, но мысль хорошая, мы возьмём на заметку, спасибо!