Подскажите, пожалуйста, насколько правильно/неправильно. Спасибо.
<div class="block_head">
<div class="header">Header</div><div class="layout-positioner"></div>
<div class="menu">Menu</div>
<div class="promo1">Promo 1</div>
<div class="promo2">Promo 2</div><div class="clearfix"></div>
</div>
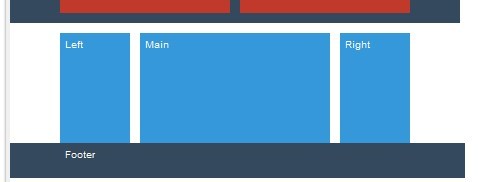
<div class="layout-column">
<div class="left">Left</div>
<div class="main">Main</div>
<div class="right">Right</div><div class="clearfix2"></div>
</div>
<div class="footer">Footer</div>
CSS:
html,
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.block_head
{
background: #34495e;
padding-top: 10px;
}
.header
{
background: #c0392b;
height:30px;
width: 345px;
margin-left: 50px;
padding-left: 5px;
padding-top: 5px;
}
.menu
{
background: #3498DB;
padding-left: 55px;
height:30px;
margin-bottom: 10px;
margin-top: 10px;
padding-top: 5px;
}
.layout-positioner::after {
display: table;
content: “”;
clear: both;}
.promo1
{
background: #c0392b;
float: left;
width: 165px;
height: 55px;
padding-left: 5px;
margin-left: 50px;
margin-bottom: 10px;
padding-top: 5px;
}
.promo2
{
background: #c0392b;
float: right;
width: 165px;
height: 55px;
padding-left: 5px;
margin-right:50px;
margin-bottom: 10px;
padding-top: 5px;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
.layout-column
{
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
margin-right: 50px;
}
.left
{
background: #3498DB;
float: left;
height: 105px;
width: 65px;
padding-left: 5px;
padding-top: 5px;
}
.main
{
background: #3498DB;
height: 105px;
width: 185px;
padding-left: 5px;
margin-left: 10px;
padding-top: 5px;
float: left;
}
.right
{
background: #3498DB;
height: 105px;
float: right;
width: 65px;
padding-left: 5px;
padding-top: 5px;
margin-left: 10px;
}
.clearfix2
{
clear: both;
}
.footer
{
background: #34495e;
clear: both;
height:30px;
padding-left: 55px;
padding-top: 5px;
width: 400px;
}