Почему у меня закрывающие квадратики не правильно отображаются? Они же должны соединять открывающийся и закрывающийся тег, а у меня они расположены в хаусном беспорядке, закрывают совсем не совпадающие теги. Может нужно подключать какой нибудь плагин?

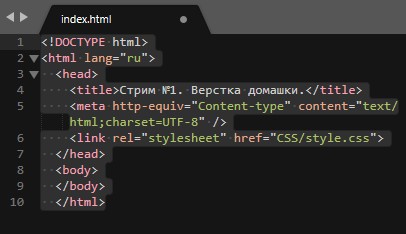
Не совсем понятно о каких квадратиках(их тут нет) идёт речь. Но на картинке всё отображается правильно. Тег head развернут и тег body тоже.
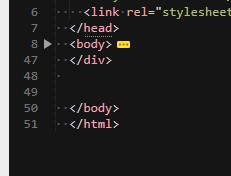
Квадратики мы видим в начале строк 2,3,8, после цифр, допустим тот квадратик на строке 8 он должен закрывать тег body, а он закрывает неправильно. Прилагаю фото где я пытаюсь закрыть квадратик. Но сказали вроде это из-за того что ошибок в вёрстке, ещё не исправляла. Валидация этого файла показала что тег pre стоит внутри span, а так делать нельзя, возможно из за него.
вы код целиком приложите, потому что на приведенном выше скриншоте все верно
тег head открывается на 3, закрывается на 7 строке, рядом с 3 строкой есть треугольник сворачивания кода. это нормально, html закрывается вообще на последней строке, а body перед ним

Тут уже на фото видно что не верно.
<div class="main">
<div class="a1">
<span class="r"><div></span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus nostrum dicta, <pre>сonsectetur esse, cupiditate adipisci rem deleniti, deserunt maiores </pre>perferendis itaque obcaecati enim dolorum architecto neque magnam ipsam suscipit tenetur.<span class="r"></div></span>
</div>
<span class="s1">
<span class="r"><span></span>Lorem ipsum dolor sit amet,<span class="r"></span></span>
</span>
<a class="k1" href="#">
<span class="r"><a href="#"></span>Lorem ipsum dolor sit amet, consectetur adipisicing elit.<span class="r"></a></span>
</a>
<div class="a2">
<span class="r"><div></span>
<span class="rpp">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minus nostrum dicta, consectetur esse, cupiditate adipisci rem deleniti, deserunt maiores perferendis itaque obcaecati enim <pre>dolorum architecto neque magnam ipsam suscipit tenetur.</pre></span>
<span class="rf"></div></span>
</div>
<div class="a3">
<span class="r"><div></span>Lorem ipsum dolor sit amet<span class="r"></div></span>
</div>
<p class="w2"><span class="r"><p></span>Lorem ipsum dolor sit amet<span class="r"></p></span>
</p>
<div class="gg">
<span class="s2">
<span class="re"><span></span>Lorem ipsum dolor sit amet, consectetur adipisicing elit.<span class="ry"></span></span>
</span>
<a href="#" class="k2">
<span class="r"><a href="#"></span>Lorem ipsum dolor sit amet, consectetur adipisicing elit.<span class="ry"></a></span>
</a>
</div>
<span class="s3">
<span class="rn"><span></span>
<p class="w1">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<span class="rx"></span></span>
</span>
ну и где в этом коде body, head?
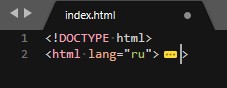
Что-то не пойму, весь код никак не вставляется здесь. Вставляю весь,а он весь код не видит. Вставлю другой пример. Сейчас я работаю в новом документе? И опять с этими квадратиками что-то не то, их всего два, где body, там их нет. Пытаюсь закрыть head, закрывается html.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Стрим №1. Верстка домашки.</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
</body>
</html>
В notepad++ таких проблем нет, закрывается всё правильно, и открывается быстрее, единственное но, это то что на sublime text установила плагины, и там можно писать сокращённо, а в notepad++ ещё не настроила, да и не знаю настраивается ли там, я пока его не изучила.
Всё, разобралась, если после копирования текста или тегов не обращаешь внимание и не соблюдаешь их отступы от начала строки, то структура нарушается и эти квадратики сбиваются. А если пододвигать и соблюдать порядок отступов, то они работают верно.