Добрый вечер,
Прошу оценить код!
Спасибо!
/* Небольшая подсказка, дальше сами */
article {
display: table;
width: 470px;
margin: 10px;
border: 5px solid;
border-collapse: separate;
border-spacing: 15px 15px;
border-color: #686868;
background-image: url(“img/wood.png”);
}
article ul {
display: table-row;
list-style: none;
}
article li {
display: table-cell;
padding: 20px 20px;
text-align: center;
border: 10px solid;
border-color: #686868;
background-image: url(“img/wall-1.png”);
}
article li:nth-child(2) {
width: 50px;
}
article li:nth-child(3) {
width: 110px;
}
article ul:nth-of-type(2) li {
background-image: url(“img/wall-2.png”);
}
Ineska
2
По умолчанию и так separate,
Нет смысла в повторении, если отступы одинаковы с каждой стороны.
tggt
3
help!
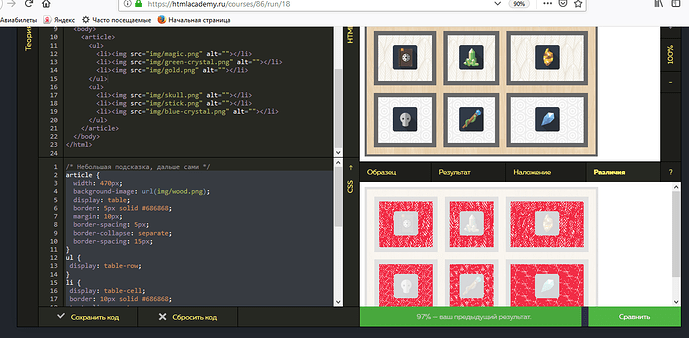
что с фоном ячеек?
article {
width: 470px;
background-image: url(img/wood.png);
display: table;
border: 5px solid #686868;
margin: 10px;
border-spacing: 5px;
border-collapse: separate;
border-spacing: 15px;
}
ul {
display: table-row;
}
li {
display: table-cell;
border: 10px solid #686868;
text-align: center;
vertical-align: middle;
padding: 20px 0px;
}
li:first-of-type {
width: 110px;
}
li:last-of-type {
width: 150px;
}
ul:first-of-type {
background-image: url(img/wall-1.png);
}
ul:last-of-type {
background-image: url(img/wall-2.png);
}
Tala
4
фон задайте ячейкам таблицы, а не строкам
tggt
5
блин, точно) запарился. спасибо!