Здравствуйте.
Верстаю страницу и наткнулся на проблему.
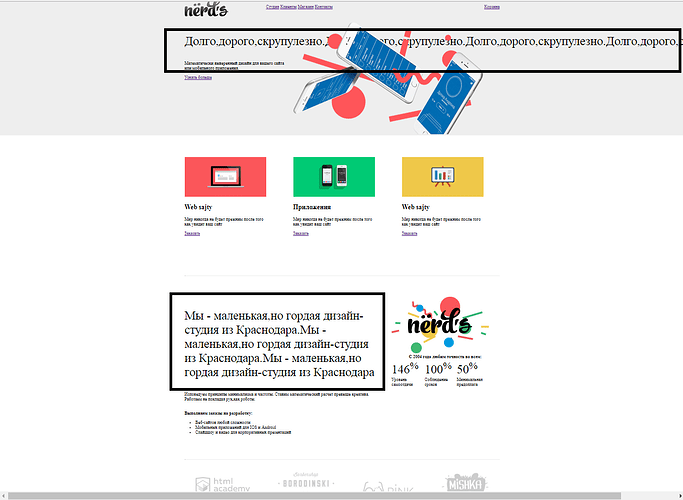
В одном блоке текст выходит за пределы блока,во втором нет.
У обоих блоков одинаковый стиль.
Ломаю голову и ничего не понимаю.
Буду очень признателен за ответ.
Картинка
Html
<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" type="text/css" href="css/style.css">
<meta charset="utf-8">
<title>Интернет магазин нердс</title>
</head>
<body>
<header>
<div class="main_header">
<div class="container layout_positioner">
<div class="header_nav layout_positioner">
<div class="logo">
<img src="img/nerds-logo.png" alt="Лого нердс">
</div>
<nav class="main_navigation">
<ul>
<li>
<a href="#">Студия</a>
</li>
<li>
<a href="#">Клиенты</a>
</li>
<li>
<a href="#">Магазин</a>
</li>
<li>
<a href="#">Контакты</a>
</li>
</ul>
</nav>
<div class="items_block">
<a class="items" href="#">Корзина</a>
</div>
</div>
<div class="header_nav2 layout_positioner">
<div class="features_item">
<p class="p_h1">Долго,дорого,скрупулезно.Долго,дорого,скрупулезно.Долго,дорого,скрупулезно.Долго,дорого,скрупулезно.</p>
<p>Математически выверенный дизайн для вашего сайта или мобильного приложения.</p>
<a class="button" href="#">Узнать больше</a>
</div>
<div class="slider">
<div class="kaetinka">
<img src="img/slide1.png" alt="nerds">
</div>
</div>
</div>
</div>
</div>
</header>
<main class="main_important layout_positioner">
<div class="index_content layout_positioner">
<div class="index_content_left">
<img src="img/illustration-1.png" alt="веб сайты">
<h2>Web sajty</h2>
<p>Мир никогда не будет прежним после того как увидит ваш сайт</p>
<a href="" class="button">Заказать</a>
</div>
<div class="index_content_left">
<img src="img/illustration-2.png" alt="Приложения">
<h2>Приложения</h2>
<p>Мир никогда не будет прежним после того как увидит ваш сайт</p>
<a href="" class="button">Заказать</a>
</div>
<div class="index_content_left">
<img src="img/illustration-3.png" alt="Приложения">
<h2>Web sajty</h2>
<p>Мир никогда не будет прежним после того как увидит ваш сайт</p>
<a href="" class="button">Заказать</a>
</div>
</div>
<hr>
<div class="index_content2 layout_positioner">
<div class="index_content2_left">
<p class="p_h1">Мы - маленькая,но гордая дизайн-студия из Краснодара.Мы - маленькая,но гордая дизайн-студия из Краснодара.Мы - маленькая,но гордая дизайн-студия из Краснодара</p>
<p>Исповедуем принципы минимализма и частоты. Ставим математический расчет превыше креатива. Работаем не покладая рук,как роботы.</p><br>
<b>Выполняем заказы на разработку:</b>
<ul>
<li>Веб-сайтов любой сложности</li>
<li>Мобильных приложений для IOS и Android</li>
<li>Слайдшоу и видео для корпоративных презентаций</li>
</ul>
</div>
<div class="index_content2_right">
<img src="img/jpg/nerds-illustration.jpg" alt="нердс">
<table class="nerds_table">
<caption><b>С 2004 года любим точность во всем:</b></caption>
<tr>
<td class="p_h1">146<sup>%</sup></td>
<td class="p_h1">100<sup>%</sup></td>
<td class="p_h1">50<sup>%</sup></td>
</tr>
<tr>
<td>Уровень самоотдачи</td>
<td>Соблюдение сроков</td>
<td>Минимальная предоплата</td>
</tr>
</table>
</div>
</div>
<hr>
<div class="sponsors layout_positioner">
<img src="img/logo-1.png" alt="htmlacademy">
<img src="img/logo-2.png" alt="borodinsi">
<img src="img/logo-3.png" alt="pink">
<img src="img/logo-4.png" alt="mishka">
</div>
<hr>
</main>
<div class="map">
<div class="map_img">
<div class="map_contacts_left">
<div class="map_content">
<b>Nerds desing studio</b>
<p>191186,Санкт-Петербург,ул.Б. Конюшенная,д. 19/8</p><br>
<p>Тел. +7(812)275-75-75</p>
<a href="" class="bottom">Напишите нам</a>
</div>
</div>
</div>
</div>
<footer>
<div class="main_footer layout_positioner">
<div class="footer_block_left">
<a class="social_btn social_btn_vk" href="#">VK</a>
<a class="social_btn social_btn_fb" href="#">FB</a>
<a class="social_btn social_btn_insta" href="#">Isntagram</a>
</div>
<div class="footer_block_center">
<b>Давайте дружить, это выгодно!</b>
<p>Скидка 10% для друзей из социальных сетей.</p>
</div>
</div>
</footer>
</body>
</html>
Css
html,
body {
margin: 0;
padding: 0;
}
body {
font-size: 16px;
}
.layout_positioner:after {
content: "";
display: table;
clear: both;
}
.layout_positioner {
margin: 0 auto;
}
.main_header {
background: #eee;
}
.header_nav {
padding: 0;
}
.container {
width: 1160px;
padding: 0 20px;
}
.logo {
padding-top: 50px;
float: left;
width: 200px;
margin-right: 60px;
margin-bottom: 18px;
}
.main_navigation {
padding-top: 72px;
float: left;
width: 640px;
margin-right: 60px;
margin-bottom: 30px;
}
.main_navigation ul {
margin: 0;
}
.main_navigation ul li {
display: inline;
}
.items_block {
padding-top: 72px;
float: right;
width: 200px;
text-align: right;
margin-bottom: 30px;
}
.features_item {
float: left;
width: 390px;
margin-right: 10px;
text-align: left;
}
.features_item h1 {
font-size: 45px;
}
.slider {
float: right;
width: 760px;
}
.main_important {
width: 1160px;
padding: 0 20px;
}
.index_content {
margin-top: 80px;
}
.index_content_left {
float: left;
width: 300px;
min-height: 350px;
margin-bottom: 78px;
margin-right: 100px;
}
.index_content_left:last-child {
margin-right: 0;
}
.index_content2 {
margin-top: 75px;
margin-bottom: 75px;
}
.index_content2_left {
float: left;
width: 700px;
margin-right: 60px;
}
.index_content2_right {
float: right;
width: 400px;
}
.p_h1 {
font-size: 45px;
}
.sponsors {
margin-top: 45px;
text-align: center;
margin-bottom:43px;
}
.sponsors img{
margin-right: 100px;
}
.sponsors img:last-child {
margin-right: 0;
}
.map {
margin-top: 80px;
text-align: center;
}
.map_img {
background-image: url(map.png);
background-repeat: no-repeat;
background-position: center;
min-height: 420px;
}
.map_contacts_left {
margin-top: 55px;
margin-right: 800px;
position: inherit;
display: inline-block;
width: 320px;
background: #fff;
}
.map_content {
padding: 50px;
}
.main_footer {
width: 1160px;
margin-top: 70px;
padding: 0 20px;
}
.footer_block_left {
float: left;
width: 300px;
margin-right: 60px;
}
.footer_block_center {
float: left;
width: 560px;
}
.footer_block_center b {
font-size: 36px;
}
.map_content b {
font-size: 18px;
}