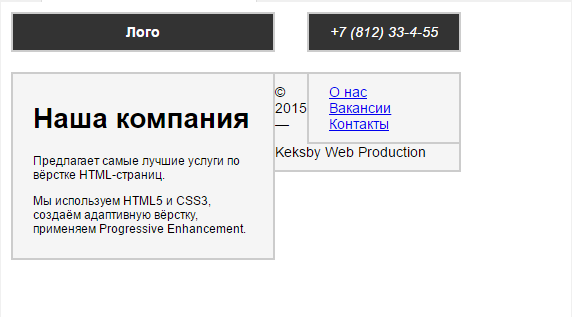
Здравствуйте. Проблема такая: при добавлении свойства float: right; в блок меню вместе с ним как бы склеивается футер и сбрасываются все его свойства, прописанные по умолчанию выше. Не понимаю, почему и как вернуть его обратно/

/* Общие стили для документа и блоков, менять не надо */
body {
width: 450px;
margin: 0;
padding: 10px;
font-family: Arial, sans-serif;
font-size: 14px;
}
.logo,
.contacts,
.about-us,
.main-menu,
.footer {
padding: 10px 20px 10px 20px;
background-color: #f5f5f5;
border: 2px solid #cccccc;
}
/* Собственные стили блоков */
.header {
min-height: 40px;
margin-bottom: 20px;
}
.logo {
float: left;
width: 220px;
text-align: center;
color: #ffffff;
background-color: #333333;
font-weight: bold;
}
.contacts {
float: right;
width: 110px;
text-align: center;
color: #ffffff;
background-color: #333333;
font-style: italic;
}
.about-us {
width: 220px;
margin-bottom: 10px;
float: left;
}
.about-us h1 {
}
.about-us p {
font-size: 12px;
}
.main-menu {
width: 110px;
float: right;
}
.footer {
}