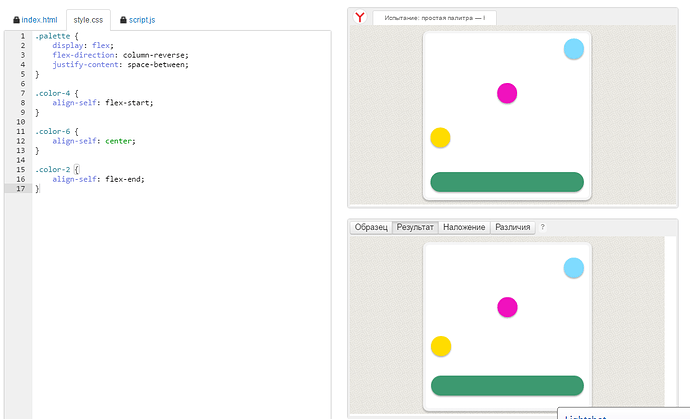
Не проходит проверку, почему?
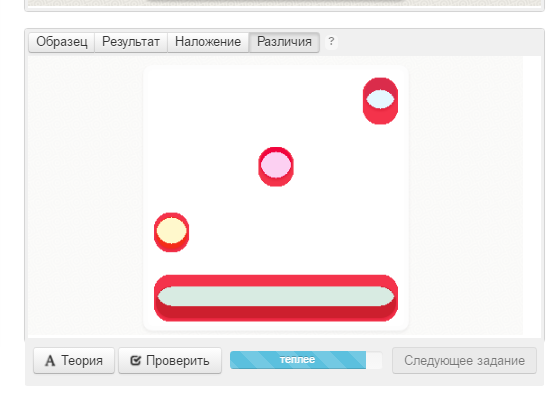
Вкладка “Различия” скажет вам больше.
Я так понимаю различия в положении? Единственный вариант, который я вижу, это подгонять вручную, но тогда проверка по коду не пройдет
Может ли на это влиять браузер? У меня такая проблема возникает постоянно, при наложении несовпадения в 1-2px

Можно код текстом? Может дело не в браузере…
.palette {
display: flex;
flex-direction: column-reverse;
justify-content: space-between;
}
.color-4 {
align-self: flex-start;
}
.color-6 {
align-self: center;
}
.color-2 {
align-self: flex-end;
}
В браузере дело всё-таки. Код ваш на 100%.
Напишите для модератора версию своего браузера и ОC, пожалуйста.
Google Chrome версия 53.0.2785.143 m Windows 7 Максимальная
Спасибо)
Странно, код верный, проверим, спасибо.
Сегодня прошлось с утра, нажала кнопку проверить и вышло 100%, я думала, Вы поправили уже))
http://prntscr.com/cvcicn
А у вас не обновился, случаем, браузер?
Нет, версия та же
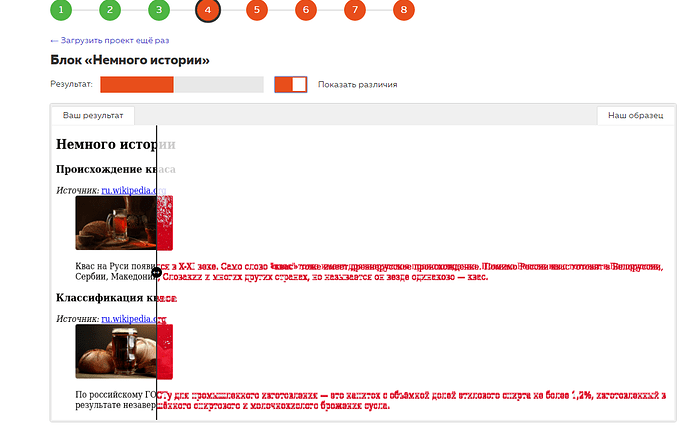
Если это возможно, посмотрите эту тему еще пожалуйста, у меня тут точно такая же проблема, сохранияется до сих пор
Как видите, несовпадение в 1-2 пикселя где картинка, мне кажется, тут тоже с браузером что-то
Пришлите, пожалуйста, ваш архив на zyuzin.vitaly@htmlacademy.ru, проверим.