<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Испытание: псевдоэлементы</title>
<link rel="stylesheet" href="/assets/course57/course.css">
</head>
<body class="two-cards">
<div class="ace-heart"></div>
<div class="two-spade"></div>
</body>
</html>
html,
body {
margin: 0;
padding: 0;
font-family: "Arial", sans-serif;
line-height: 30px;
}
body {
min-width: 550px;
min-height: 290px;
padding: 10px;
}
.two-cards {
width: 350px;
height: 250px;
padding: 10px;
text-align: center;
}
.two-cards div {
position: relative;
display: inline-block;
width: 120px;
height: 180px;
margin: 0 10px;
margin-top: 30px;
vertical-align: middle;
background-color: white;
border-radius: 5px;
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.8);
}
.two-cards .ace-heart {
background: url("/assets/course57/heart.svg") 50% 50% no-repeat";
}
.two-spade {
background: url("/assets/course57/spade.svg") 50% 50% no-repeat";
}
.ace-heart::before {
content: "A";
color: red;
position: absolute;
right: 95px;
top: 5px;
font-size: 25px;
font-weight: bold;
background: url("/assets/course57/heart.svg") 50% 100% no-repeat";
}
.two-spade::before {
content: "2";
color: black;
position: absolute;
right: 95px;
top: 5px;
font-size: 25px;
font-weight: bold;
}
.ace-heart::after {
content: "A";
color: red;
position: absolute;
right: 5px;
top: 145px;
font-size: 25px;
font-weight: bold;
}
.two-spade::after {
content: "2";
color: black;
position: absolute;
right: 5px;
top: 145px;
font-size: 25px;
font-weight: bold;
}
/* Ширина иконок, не изменяйте */
.two-cards div::before,
.two-cards div::after {
width: 20px;
}
/* Поворот нижней иконки */
.two-cards div::after {
transform: rotate(180deg);
}
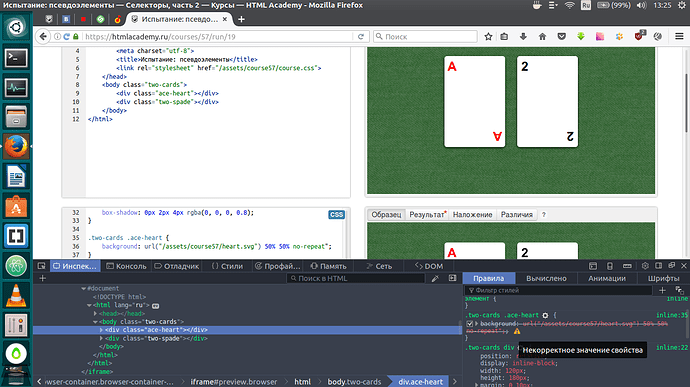
Не отображает фоновые изображения и я не понимаю почему (масти)
 спасибо.
спасибо.