<div class="osnova">
<div class="center">
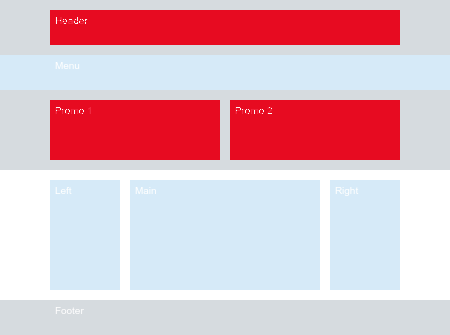
<div class="layout header">Header</div>
<div class="layout menu">Menu</div>
<div class="promo clearfix">
<div class="layout promo1">Promo 1</div>
<div class="layout promo2">Promo 2</div>
</div>
</div>
</div>
<div class="center">
<div class="content clearfix">
<div class="column left">Left</div>
<div class="column main">Main</div>
<div class="column right">Right</div>
</div>
</div>
<div class="bottom">Footer</div>
</body>
body {
margin: 0;
padding: 0;
}
body {
width: 450px;
height: 335px;
font-family: “Arial”, sans-serif;
font-size: 10px;
color: white;
}
.osnova {
padding-top: 10px;
background: #34495e;
}
.center {
width: 350px;
margin: 0 auto;
}
.clearfix::after {
display: table;
content: “”;
clear: both;
}
.clearfix {
margin-bottom: 10px;
}
.layout {
margin-bottom: 10px;
}
.header {
height: 25px;
padding: 5px;
background: #c0392d
}
.menu {
width: 460px;
height: 35px;
margin-left: -60px;
padding: 5px;
padding-left: 65px;
box-sizing: border-box;
background: #3498db;
}
.promo1 {
float: left;
width: 160px;
min-height: 50px;
padding: 5px;
background: #c0392d;
}
.promo2 {
float: right;
width: 160px;
min-height: 50px;
padding: 5px;
background: #c0392d;
}
.column {
float: left;
width: 70px;
height: 110px;
padding: 5px;
box-sizing: border-box;
background: #3498db;
}
.left {
margin-right: 10px;
}
.main {
width: 190px;
margin-right: 10px;
}
.bottom {
height: 35px;
padding: 5px;
padding-left: 55px;
box-sizing: border-box;
background: #34495e;
}