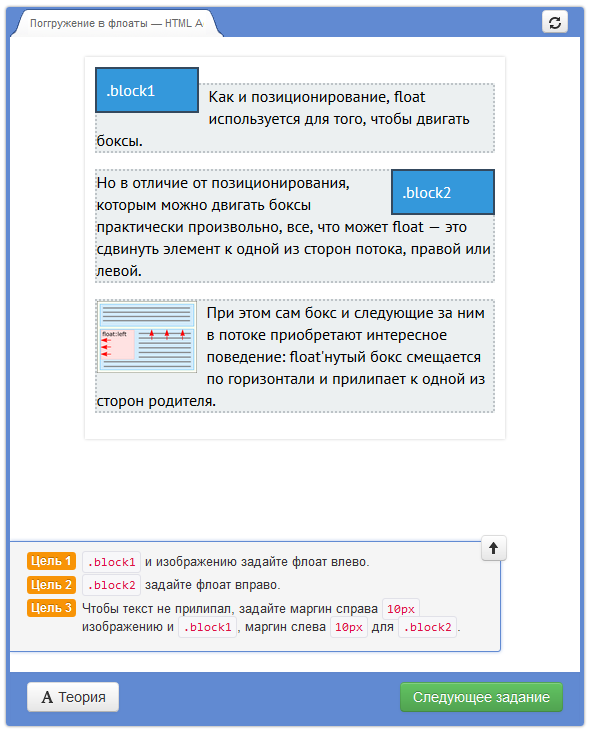
По непонятной мне причине почему-то при выполнении задания 8 курса блок “.block1” выходит вверх на 16 пунктов за границы следующего за ним текстового блока после применения свойства “float:left”.
С блоком “.block2” после применения свойства “float:right” такого не происходит. Он прижимается к верхнему краю следующего за ним текстового блока.
Пользуюсь броузером Гугл Хром на МакОС
Привет!
Скиньте, пожалуйста, номер задания и код вашего решения, посмотрим. 
Скинул в ответ на Ваше электронное письмо. Или надо сюда скинуть?
Можно и сюда. Тут код форматируется тоже кнопочкой </>.
То же самое, не пойму почему так. Код:
`body{
font-family:‘PT Sans’, sans-serif;
}
.container{
width:400px;
padding:10px;
margin:20px auto;
box-shadow:0 0 2px #ccc;
}
.block{
width:80px;
padding:10px;
background:#3498db;
color:white;
border:2px solid #34495e;
}
p{
background:#ecf0f1;
border:2px dotted #bdc3c7;
}
.block1 {
float: left;
margin-right: 10px;
}
img {
float: left;
margin-right: 10px;
}
.block2 {
float: right;
margin-left: 10px;
}`