Здравствуйте!
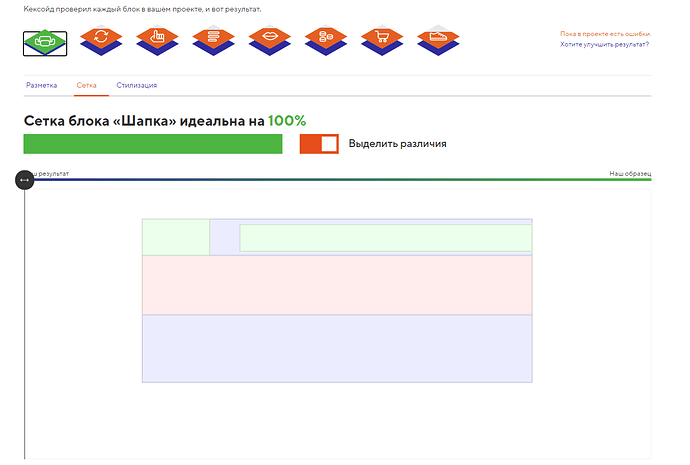
Хотел бы комментариев по поводу своего решения данного раздела (Раздел 1/8).
Верно ли выполнено, или есть какие - то ошибки?
Выполнял раздел в соответствии с условием, что в эталонном решении испытания сетки построены с помощью float.
CSS
body {
min-width: 1035px;
margin: 0;
padding: 0;
font-size: 16px;
line-height: 30px;
font-family: “Arial”, sans-serif;
color: #404040;
background-color: white;
}
.container-1 {
width: 800px;
margin: 0 auto;
}
.container-2 {
width: 1015px;
margin: 0 auto;
}
.clearfix::after {
content: “”;
display: table;
clear: both;
}
.page-header {
min-height: 490px;
padding-top: 60px;
background: url("…/img/wheat-back.jpg") no-repeat bottom;
background-size: cover;
}
.page-header,
.page-footer {
color: #989898;
background-color: #000000;
}
.header-top {
margin-bottom: 120px;
}
.header-logo {
float: left;
width: 140px;
height: 76px;
}
.header-logo img {
width: 140px;
height: 76px;
}
.main-nav {
float: right;
width: 600px;
margin: 0;
margin-top: 10px;
padding: 0;
list-style: none;
border-top: 1px solid rgba(255, 255, 255, 0.2);
border-bottom: 1px solid rgba(255, 255, 255, 0.2);
}
.main-nav li {
float: left;
margin-right: 54.46px;
padding-top: 14px;
padding-bottom: 13px;
text-transform: uppercase;
}
.main-nav li:last-child {
margin-right: 0;
}
.main-nav a {
font-weight: bold;
color: #ffffff;
text-decoration: none;
}
.main-nav a:hover {
padding-bottom: 19px;
color: #ffcb78;
border-bottom: 1px solid #ffffff;
}
.main-nav a:active {
color: rgba(255, 203, 120, 0.3);
}
.promo {
font-weight: bold;
font-size: 70px;
line-height: 70px;
font-family: “Arial”, sans-serif;
text-align: center;
color: #ffffff;
}