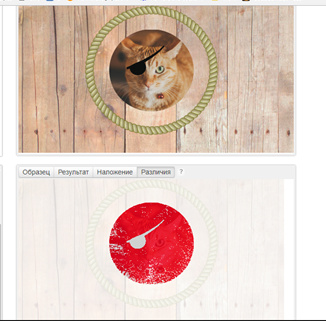
Почему при использовании AUTO в background-position всё ломается к чертям и предыдущие слои картинок не восприимчивы к позиционированию? Т.е. если в код
background-image:url(img/eye-patch.svg),url(img/keks-2.jpg);
background-position:35px 35px, center;
background-size:80px,cover;
вставить
background-position:35px 35px, auto;
То накладка для глаза будет игнорировать позиционирование в 35px?
Значение auto не предусмотрено синтаксисом.https://webref.ru/css/background-position
1 лайк
Mery_G
03.Сентябрь.2018 10:35:36
3
Подскажите что не так:
Результат 99%, проблема с картинкой кота. Когда меняю *background-position: 85px 85px, center; а background-size: 80px, cover; все ломается.
background-size: 80px, cover;background-origin: border-box;
1 лайк