При прохождении последнего испытания, где надо было уже полностью доделать сайт по макету с помощью “css” возникло много вопросов по вычислению отступов в блоках.
Для начала самые очевидные.
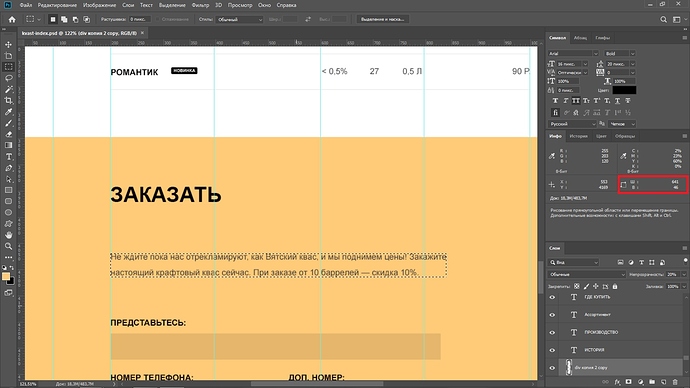
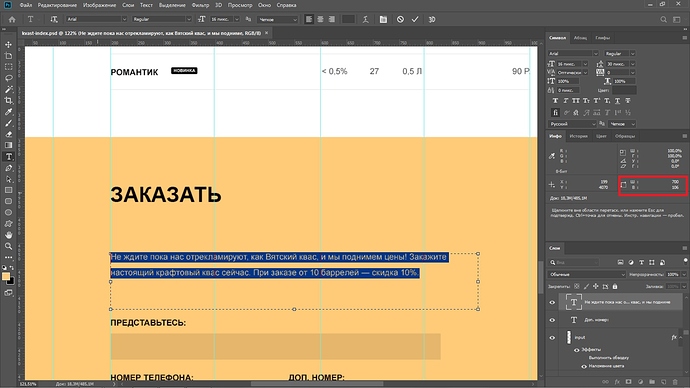
.feedback-annotation {
width: 660px;
margin: 0;
margin-bottom: 70px;
}
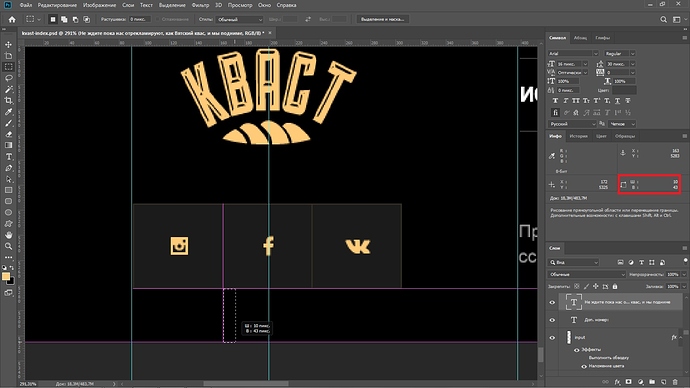
.page-footer {
padding-top: 60px;
padding-bottom: 70px;
background-color: #000000;
}
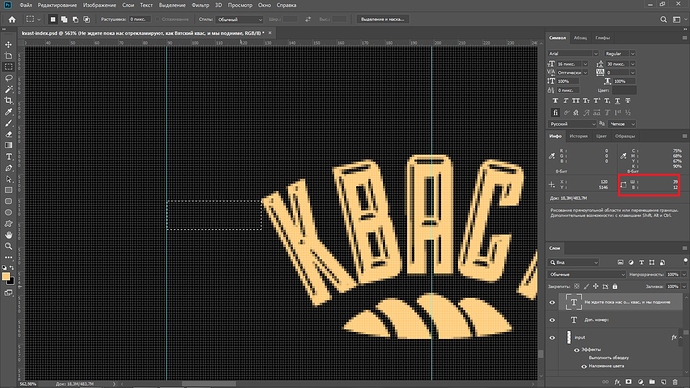
.logo-footer {
float: left;
width: 140px;
height: 76px;
margin-left: 37px;
}
.footer-nav {
margin-top: 7px;
margin-right: 107px;
}